アイキャッチ画像って、普通に生活していたら聞かない言葉です。
私もブログを始めるまで知りませんでした。
アイキャッチ画像とは何なのか?設定の仕方などを見ていきましょう!
 チャミン
チャミンアイキャッチ画像って何か意味あるの?



あるよ!
アイキャッチ画像とは?
ユーザーの目を引きつける画像。
Webやブログなどに添付され、ユーザーの注意を引きサイトに誘導したり
閲覧中のサイトからの離脱率を下げる効果があります。
設定する意味
記事の内容をひと目でわかるようにしたり、何となく面白そうだなと興味をそそる。
GoogleのSEO対策にも効果的です。
記事への誘導の役割の他に、記事の途中に画像を設置することで、文字ばかりで疲れた目が休まり記事が読みやすくなります。
作成のポイント
・出来るだけ記事の内容にあった画像にする
・文字を大きく目立たせる
・ひと目で記事の内容がわかるようにする


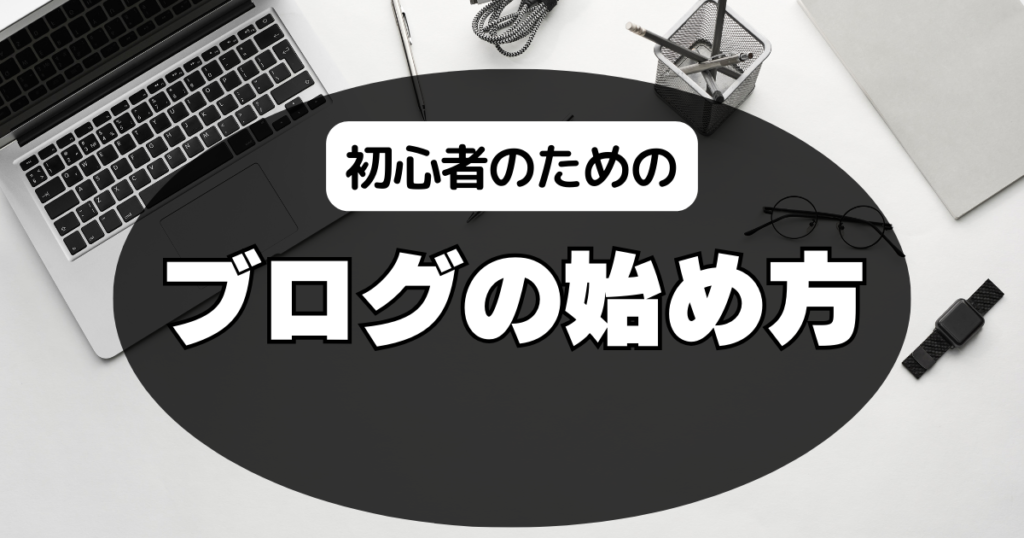
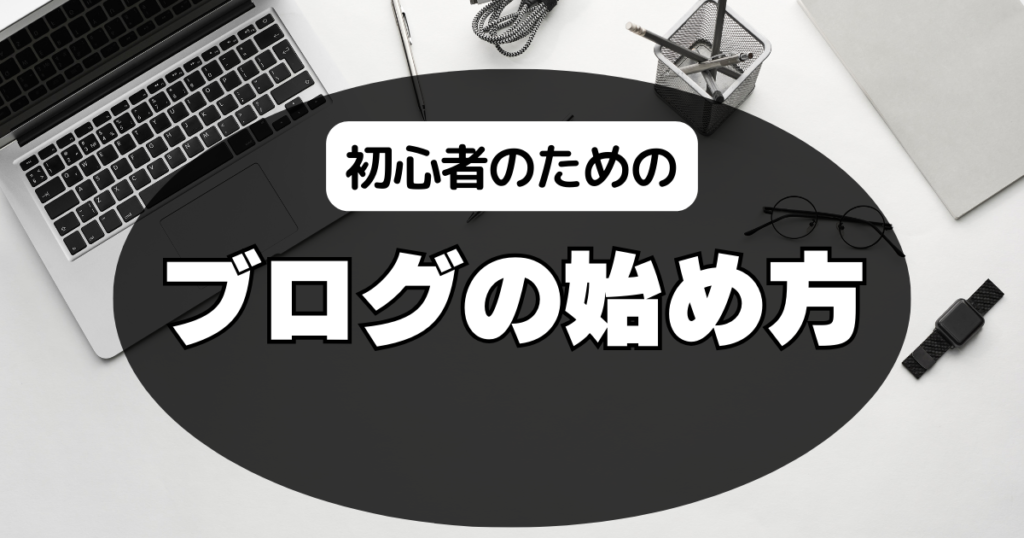
このようなアイキャッチ画像をユーザーが見たとします。
すると、この記事は「初心者向けにブログの始め方について説明しているんだな」と容易に想像できます。



パッと目をひいて内容が分かりやすくかぁ



ブログのデザインにも影響を与えるよ
アイキャッチ画像の作成ツール
作成におすすめなのはCanva(キャンバ)です。
いくつも紹介しても迷ってしまうので、この記事ではCanva一択でいかせて頂きます。
これさえあれば、どこから画像を引っ張ってきても編集して作成できます。
無料(制限あり)で非常に扱いやすいのでおすすめです。
Canvaの使い方
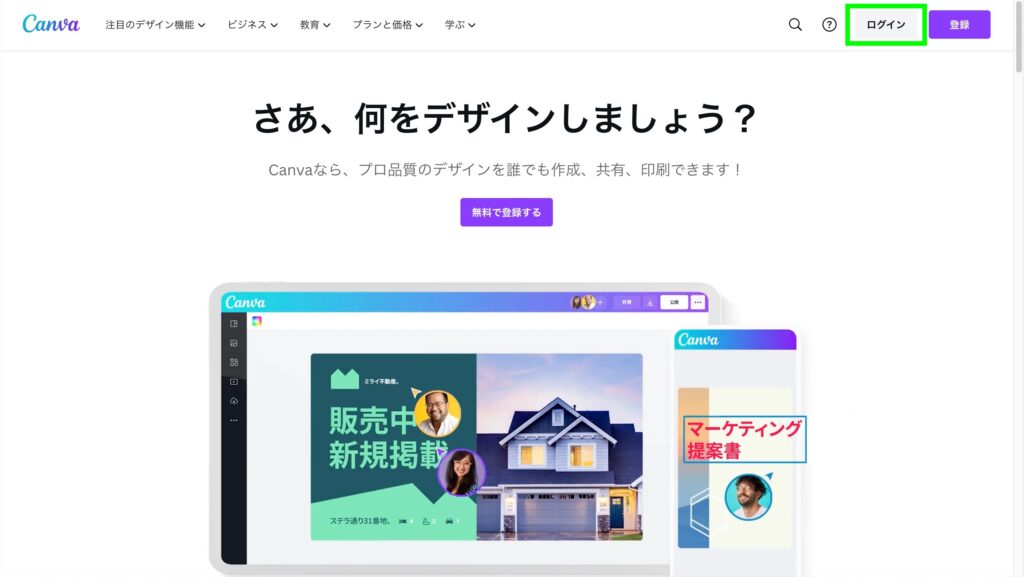
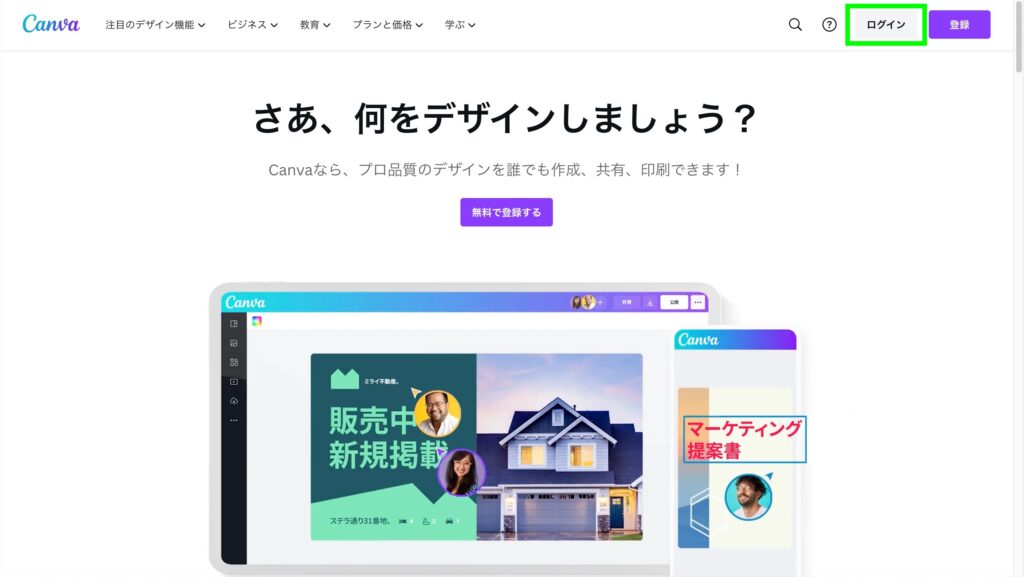
Canvaでログイン(登録)する


ログインもしくは登録をクリック。
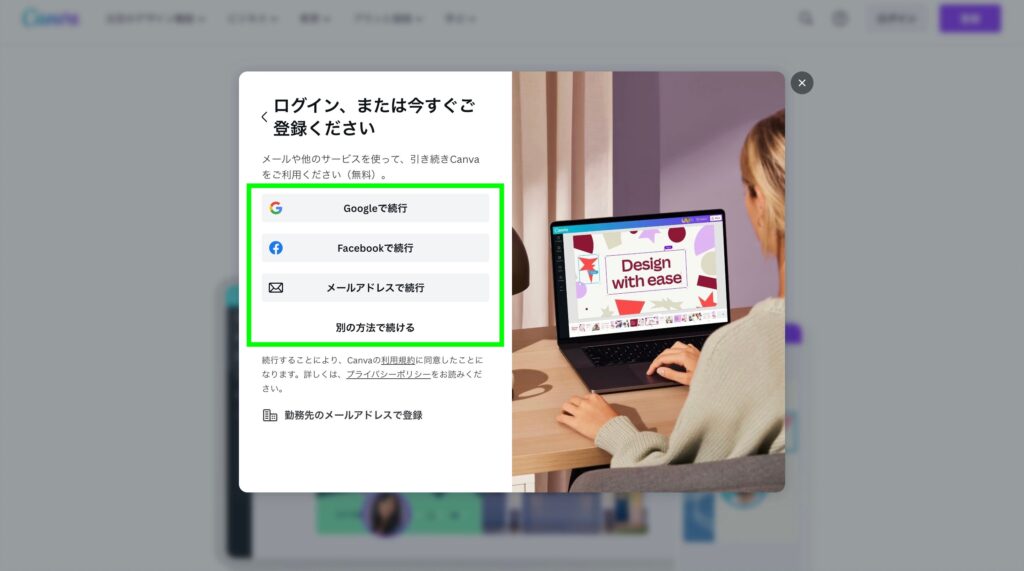
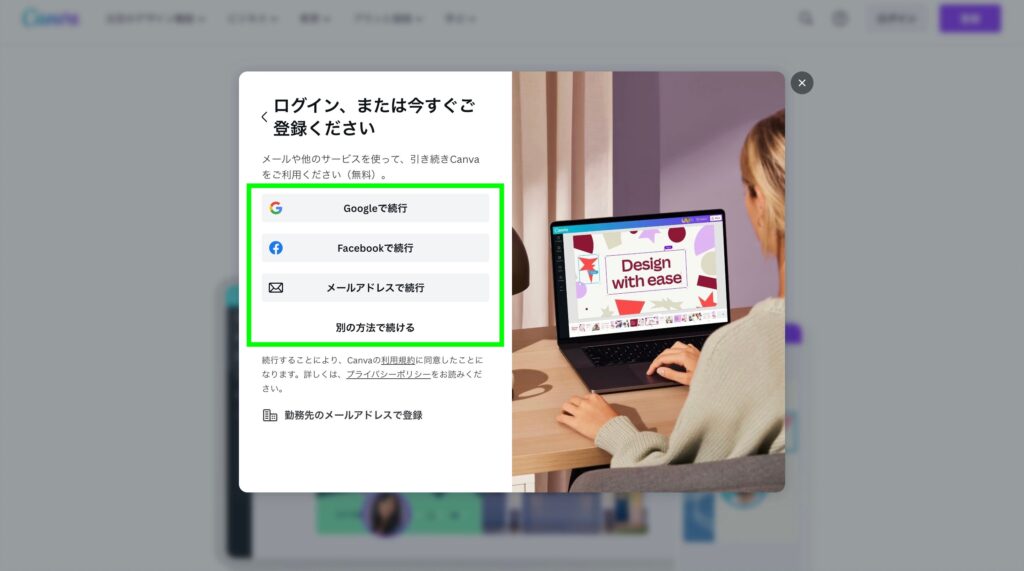
お好みの方法でログイン(登録)する


どれでもお好きなものを選択してクリック。
利用目的は個人でいいでしょう。
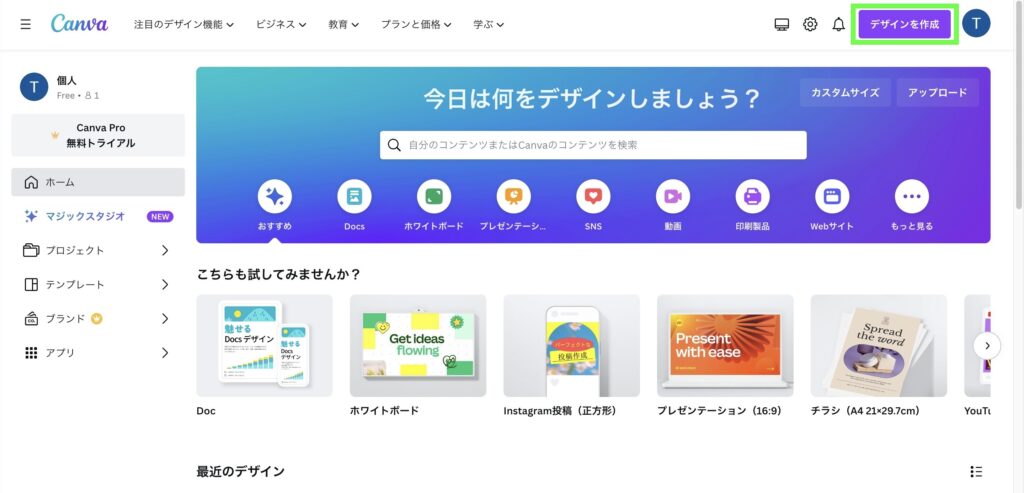
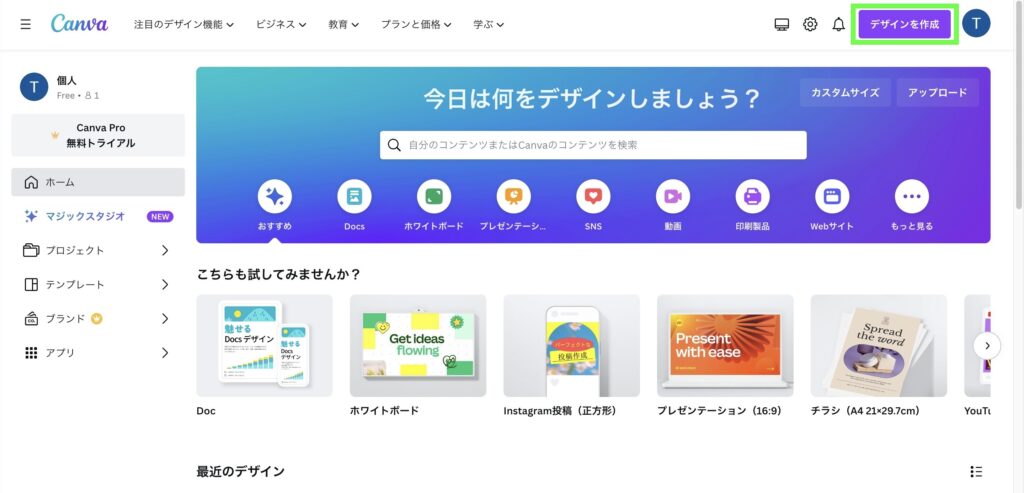
ホーム画面からデザインを作成へ


右上のデザインを作成をクリック。
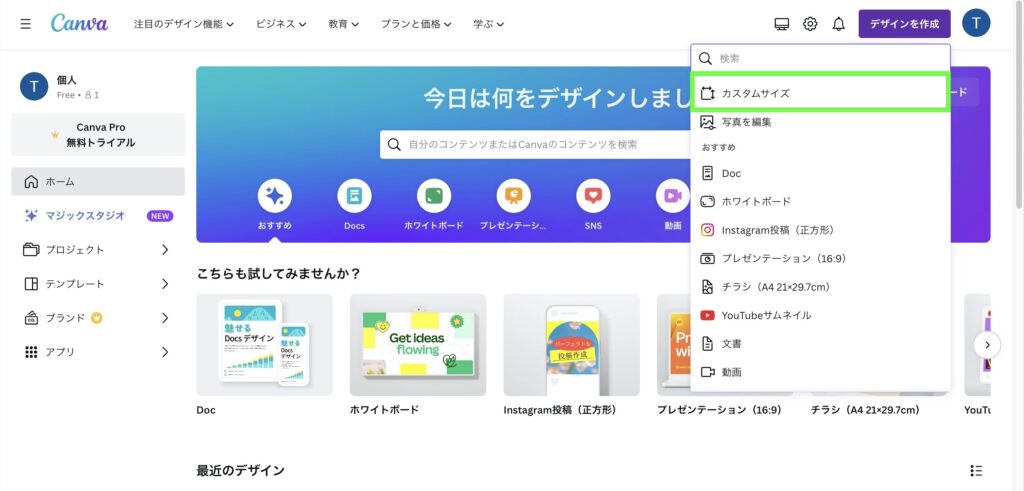
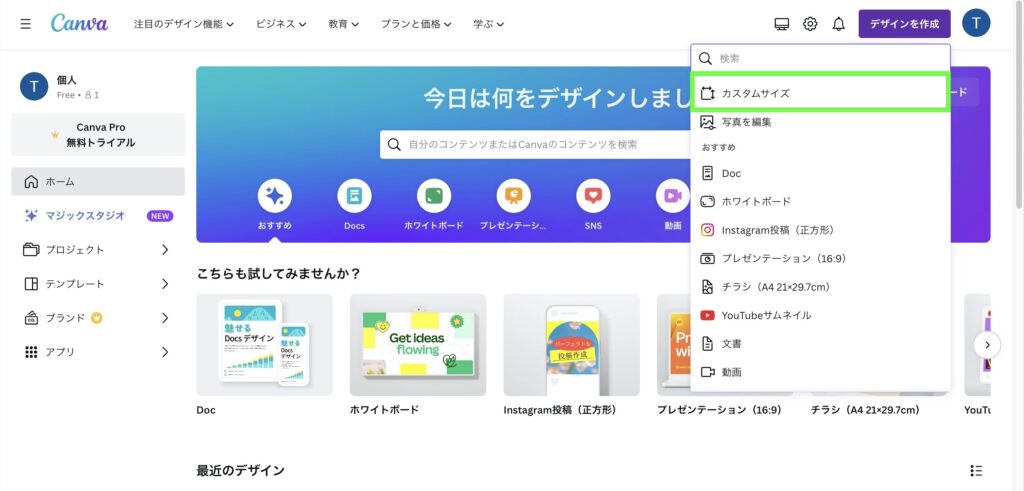
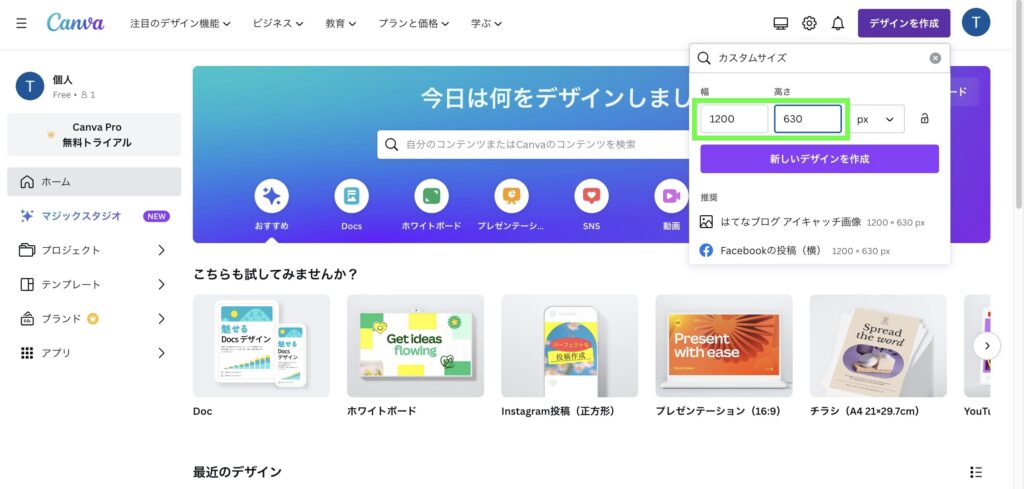
カスタムサイズを選択


カスタムサイズをクリック。
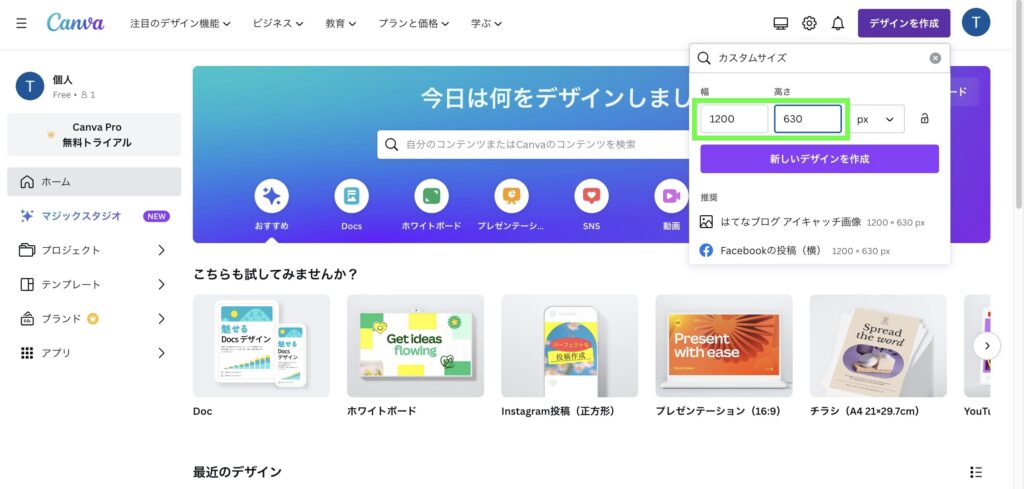
画像のサイズを決める


ここで作成する画像のサイズを決めます。
当サイトでは1200 x 630 pxを使用しています。
推薦サイズが表示されますので、用途に合わせたサイズを入力してください。
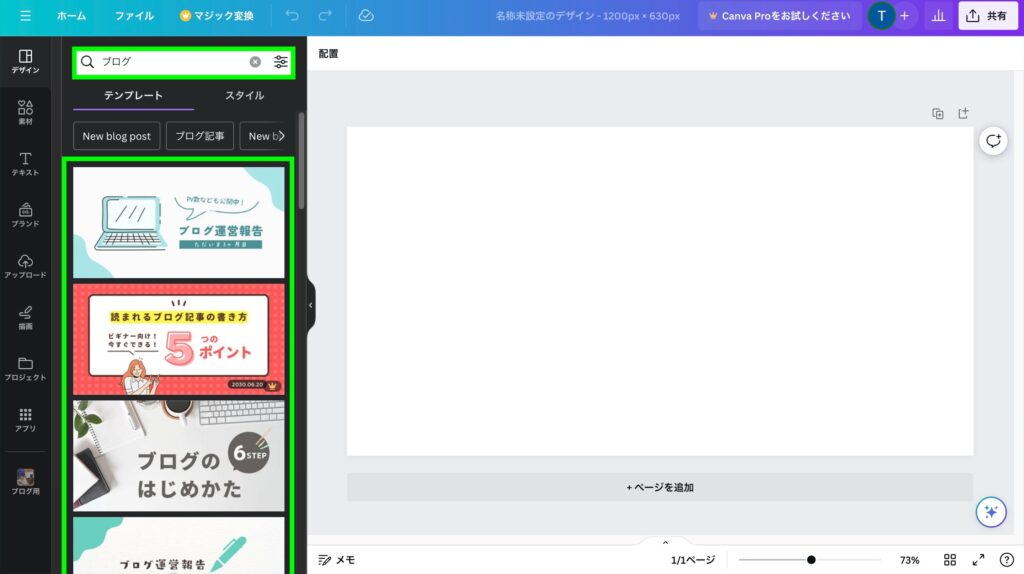
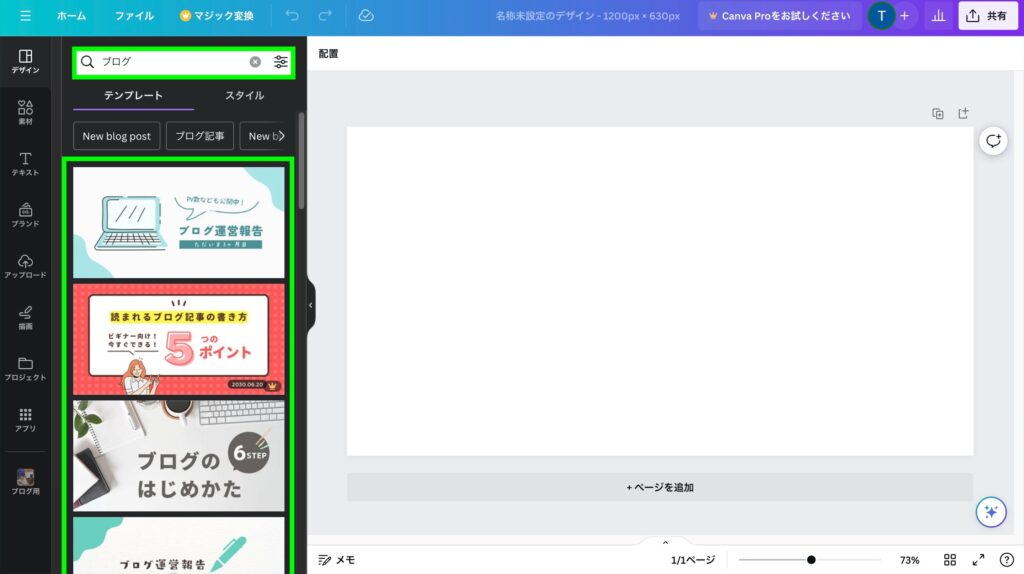
テンプレートを選択


左上の検索欄に検索ワードを入力。
ブログと入力すると、ブログ関連のテンプレートがたくさん出てきます。
下にスクロールしてお好きなものを選択してください。
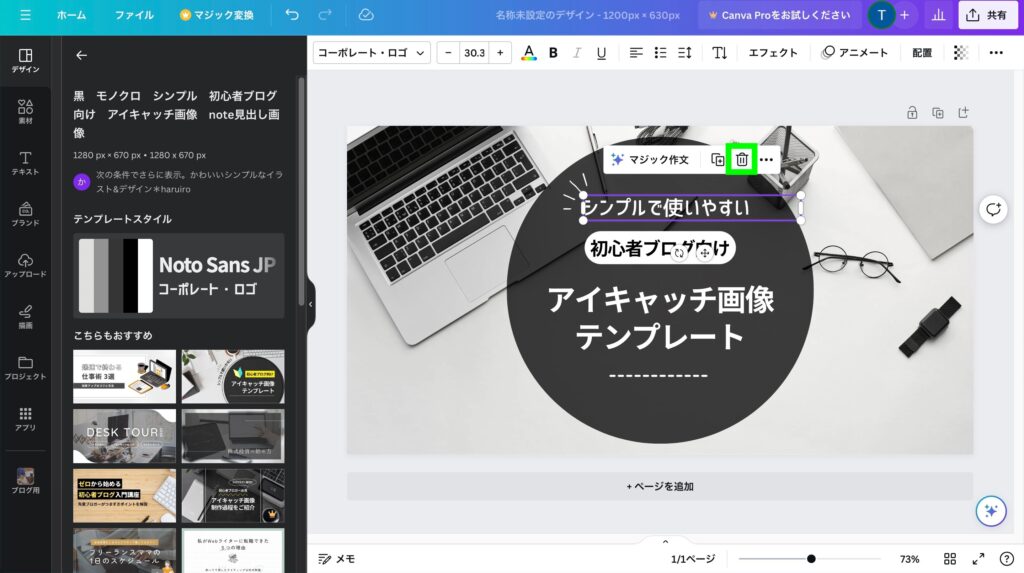
選択したテンプレートの編集


真っ白だった枠に選択したテンプレートが表示されます。
ここで自分の好きなようにテンプレートを編集できます。
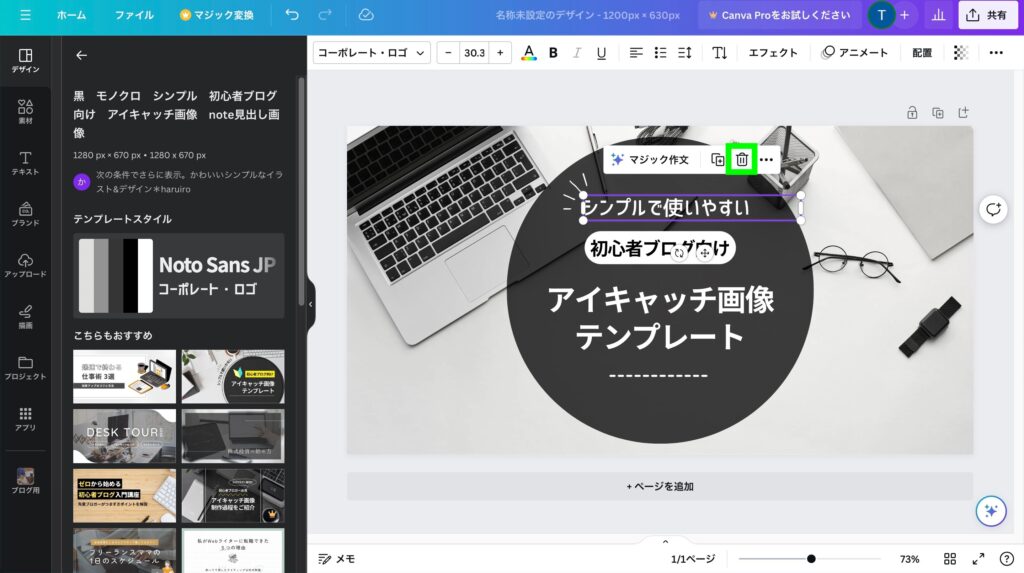
例えば、「シンプルで使いやすい」というテキストをクリックします。
これを消したければ上に表示されたゴミ箱のマークをクリックします。


先ほど選択したテキストが消去されました。
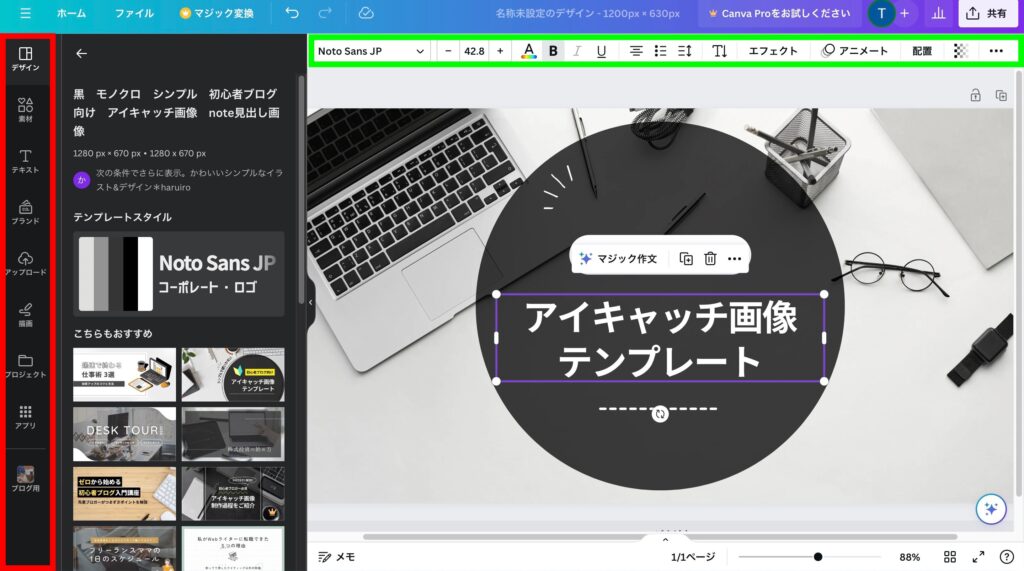
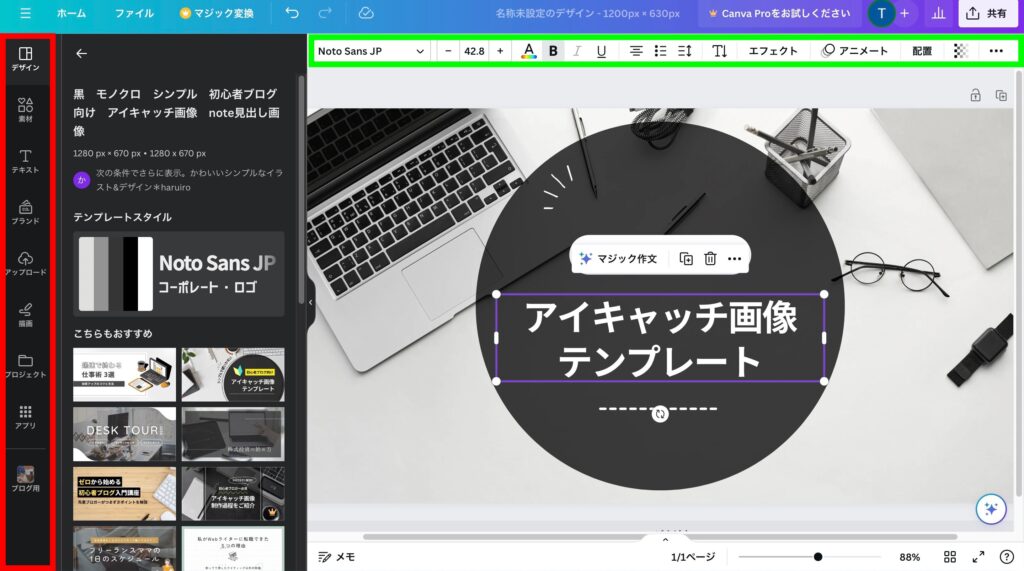
上の黄緑で囲った欄でフォントの変更やサイズなど色々と編集ができます。
さらに左の赤く囲った欄では、新たなテキストの挿入や素材(ステッカーやスタンプ)の貼り付けなどが出来ます。
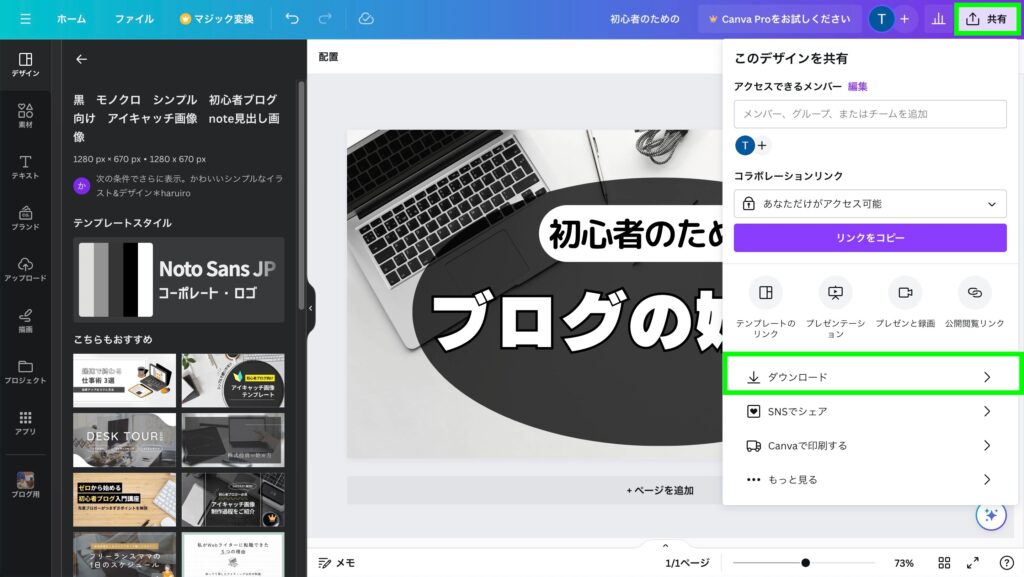
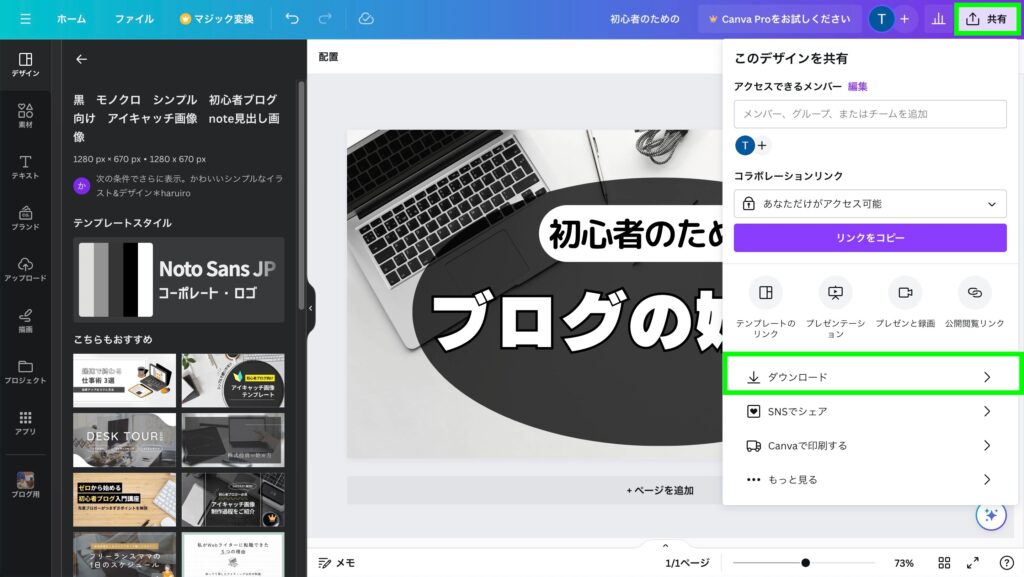
編集画像をダウンロード


編集が完了したら、右上の共有をクリックしてダウンロードを選択。
ダウンロードが完了すれば終了です。
お疲れ様でした。


おすすめ無料画像サイト
ブログにおすすめな無料画像のサイトをいくつか紹介します。
- pixabay(ピクサベイ)
- ぱくたそ
- いらすとや
- Unsplash(アンスプラッシュ)
- O-DAN(オーダン)
pixabay


pixabayには4,300万点以上の高品質な画像・動画素材があります。
人物画像は少ないですが、商用利用が可能でクレジット表記もないので、安心して利用できます。
画像など各コンテンツの著作者・提供者を示すもの(copyrightなど)で、著作権の侵害を防ぐために用いられます。
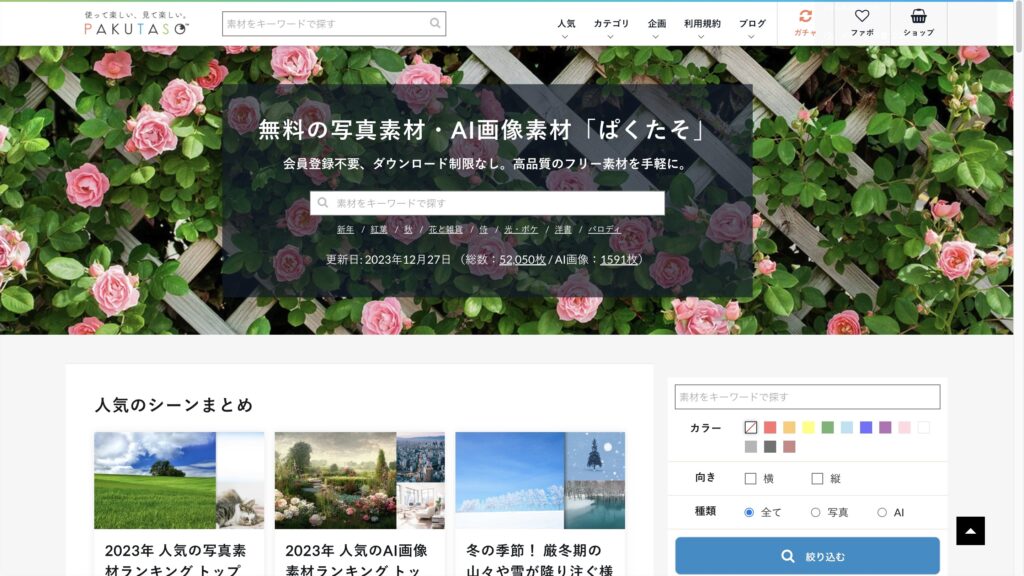
ぱくたそ


ぱくたそには約52,000点の高画質画像と約1,600点のAI画像があります。
ユーモアのある写真や日本の風景や人物の画像が多いのが特徴です。
いらすとや


いらすとやには可愛らしくほのぼのしたイラストが揃っていて、イラストレーターのみふねたかし氏がイラストを提供しています。
テレビや雑誌で一度は目にしたことのあるあのイラストです。
ブログのアイキャッチなどで使う場合は、制限無く無料で利用可能です。しかし、商用利用の場合は1つのコンテンツにつき20点までは無料で利用可能で、21点以上利用する場合は有料となります。
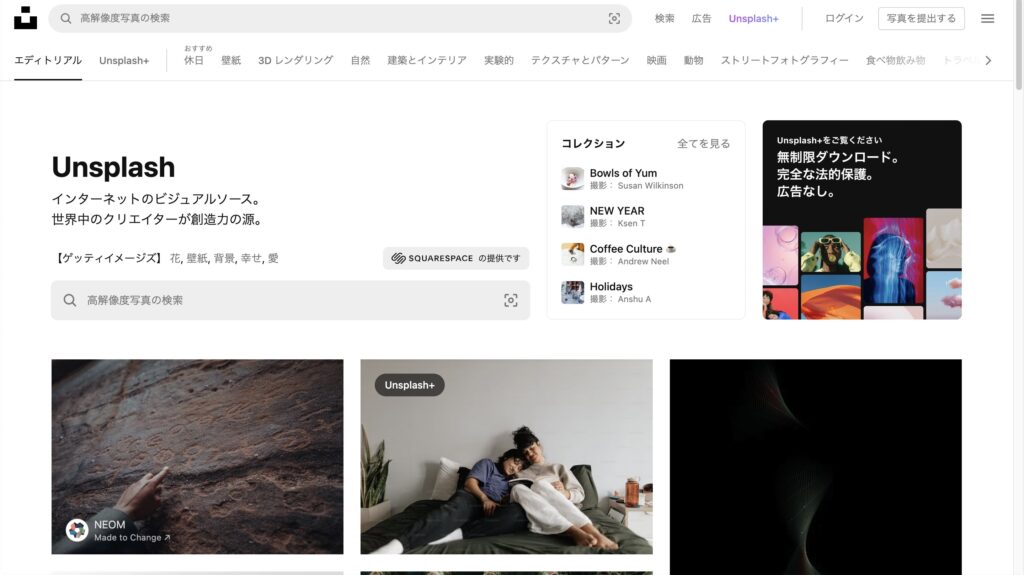
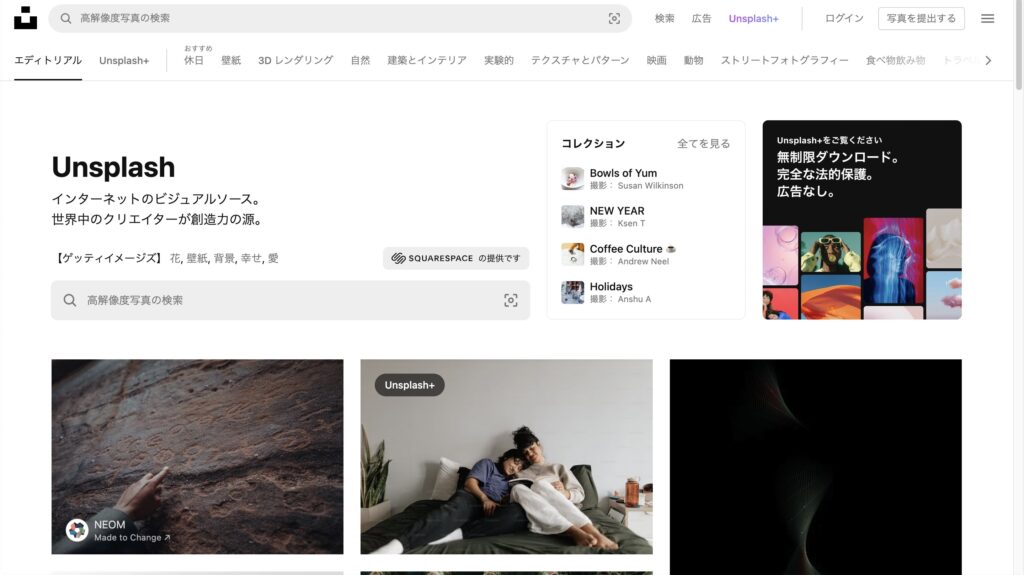
Unsplash


Unsplashには海外の美しい風景やオシャレな写真が多数あります。
商用利用が無料でクレジット表記も不要です。
私が最も利用するのがこのサイトの画像で、一番のお気に入りです。
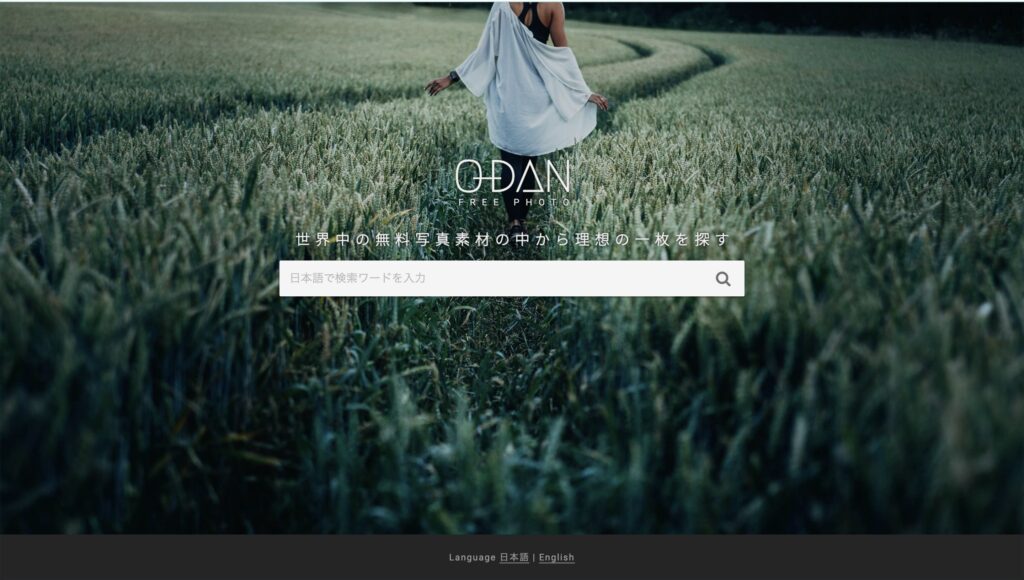
O-DAN


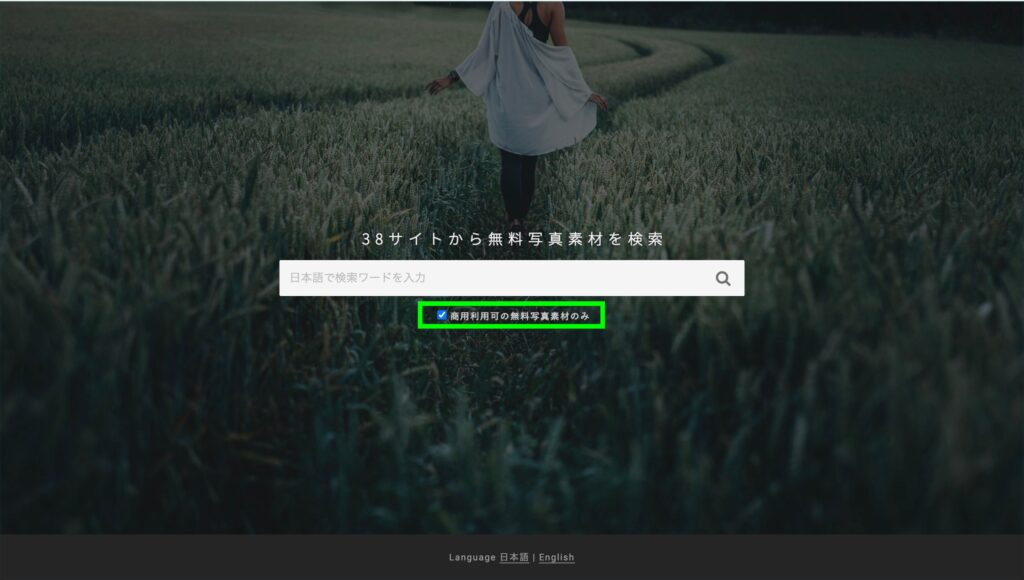
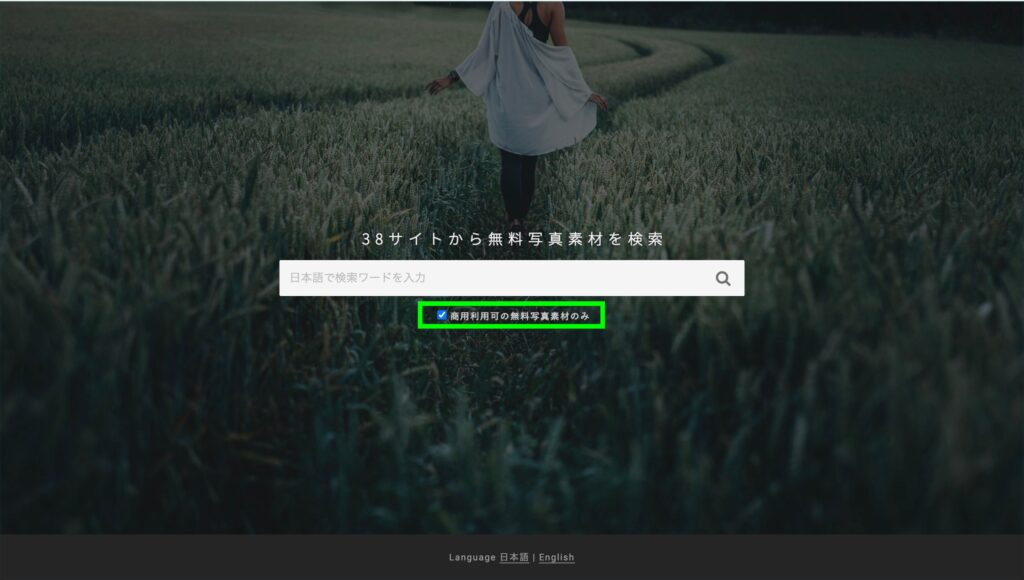
O-DANは先ほど紹介したpixabayやUnsplashなど、世界中の38サイトから画像を探し出してくれます。


検索欄の下の商用利用可の無料写真素材のみにチェックを入れておくといいでしょう。
無料画像サイトは他にもありますが、これらの中からでもきっとお目当ての画像が見つかるのではないでしょうか。
アイキャッチ画像の設定方法
アイキャッチ画像が完成したら、ブログ(WordPress)に設定します。
アイキャッチ画像を設定をクリック


右上の設定アイコンをクリックして、サイドバーの投稿を開く。
下にスクロールしてアイキャッチ画像を設定をクリック。
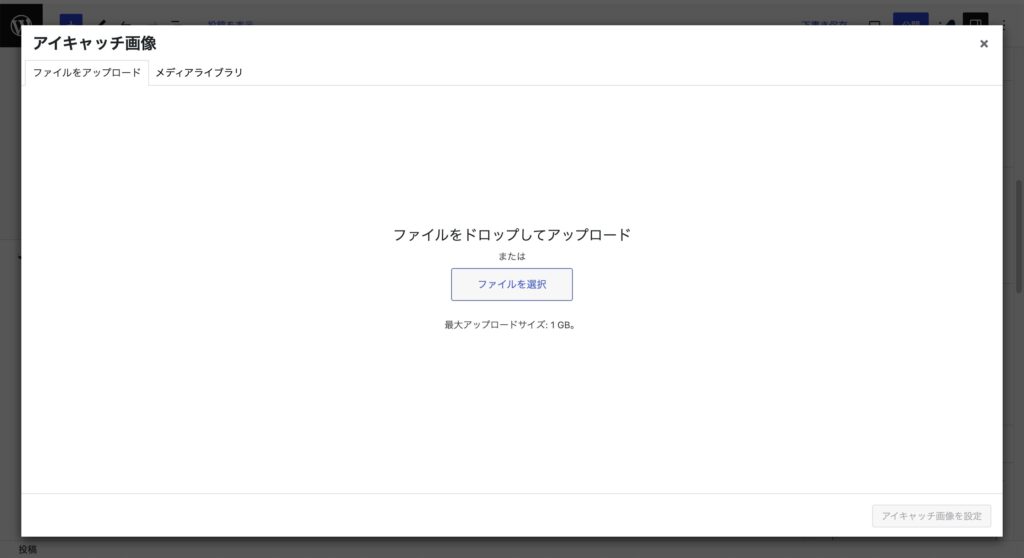
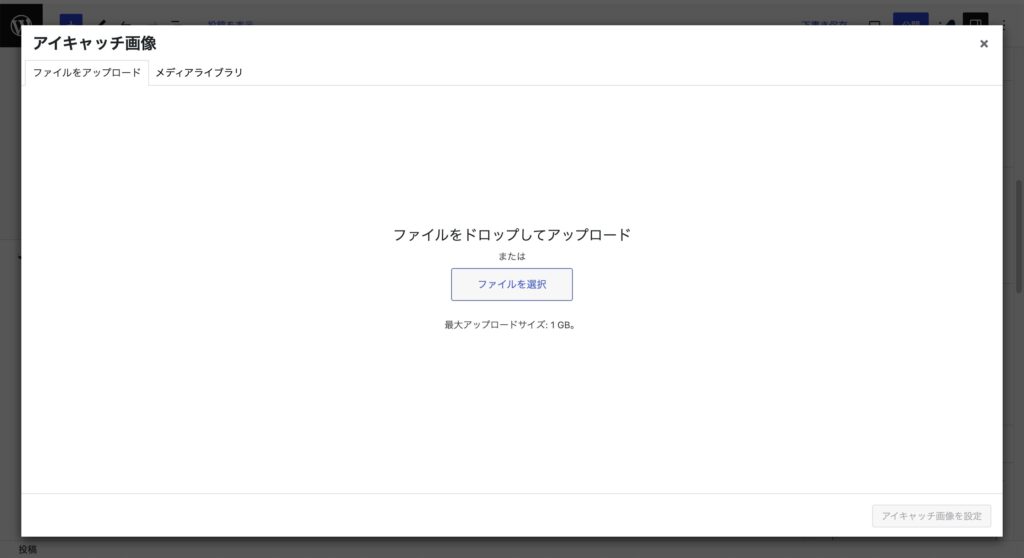
アイキャッチ画像をアップロード


ファイルを選択またはダウンロードした画像をドラッグしてここにドロップします。
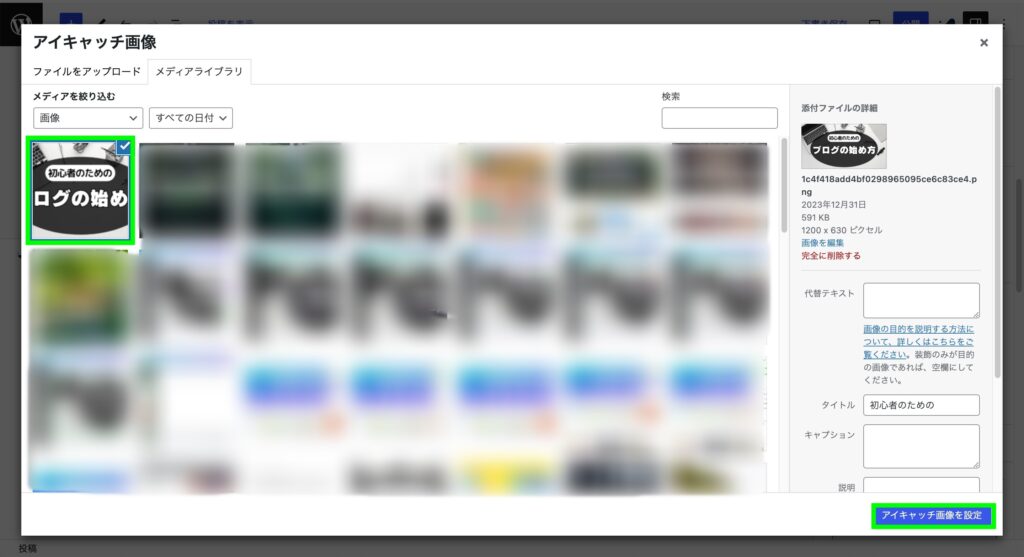
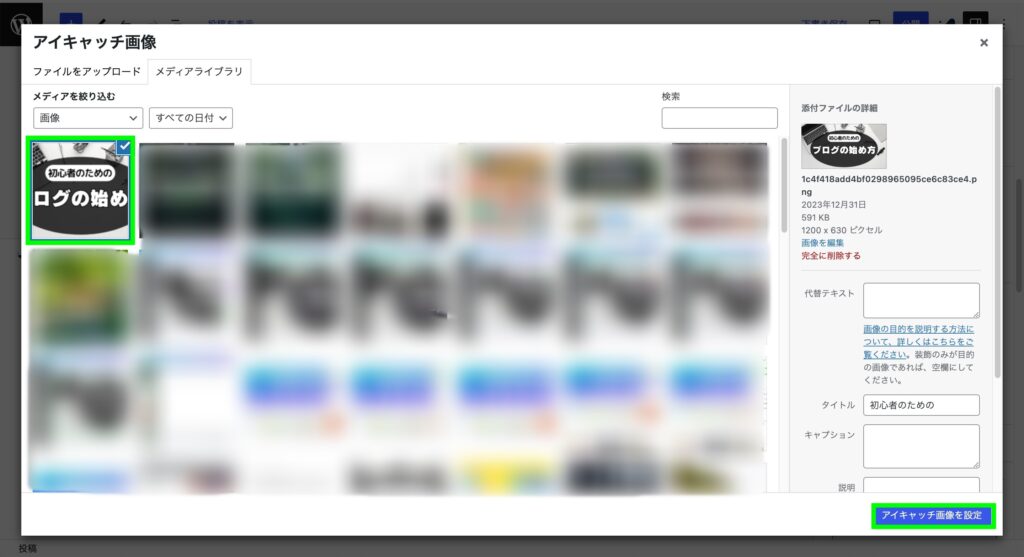
画像を選択して設定


アップロードされた画像が表示されチェックが入っています。
右下のアイキャッチ画像を設定をクリック。
設置の確認と公開


投稿のアイキャッチ画像の枠に選択した画像が表示されていれば成功です。
記事がまだ作成中であれば下書き保存、完成していれば公開をクリックで完了です。



お疲れ様でした



これでアイキャッチ画像の設定は完了なのね


まとめ
今回はアイキャッチ画像とは何か?設定する意味や設定方法の説明をしました。
アイキャッチ画像には、集客やSEO効果など重要な役割があります。
記事の途中に設置すれば目が休まり、離脱率を下げることも出来ます。
ブログには必須のものではないかと思います。
是非、今回紹介した無料画像サイトで素敵な画像を見つけて、あなたのサイトをデザインしてください。



最後まで読んでいただきありがとうございました



これでアイキャッチ画像はバッチリね!