ブログには必須とも言うべき「お問い合わせフォーム」
この記事では、WordPressのプラグイン「Contact Form 7」を使ったお問い合わせフォームの作り方を解説します。
 チャミン
チャミンお問い合わせフォームって必要なんだね



必要だよ!簡単だから読んでってね
Contact Form 7とは


Contact Form 7とは、WordPressにお問い合わせフォームを作成するためのプラグインです。
シンプルな作りで、非常に簡単にお問い合わせフォームが設置できます。
製作者が日本人なので、サポートも充実していて安心です。Contact Form 7 サポート
お問い合わせフォームの必要性
- 運営者と連絡が取れることで、ユーザーは安心感を得ることができる
- Googleアドセンスなど、広告サービスの審査条件に入っている
- 企業から仕事のオファーがくることがある
トラブル回避のためにも、運営者と連絡が取れた方がいいでしょう。
全ての広告サービスがお問い合わせフォームの設置を条件としているわけではないですが、多数の企業が条件に入れているのならば設置しておいた方がいいと思います。
仕事のチャンスを逃さないためにも、設置しておくのがベターではないでしょうか。


Contact Form 7のインストールと設定
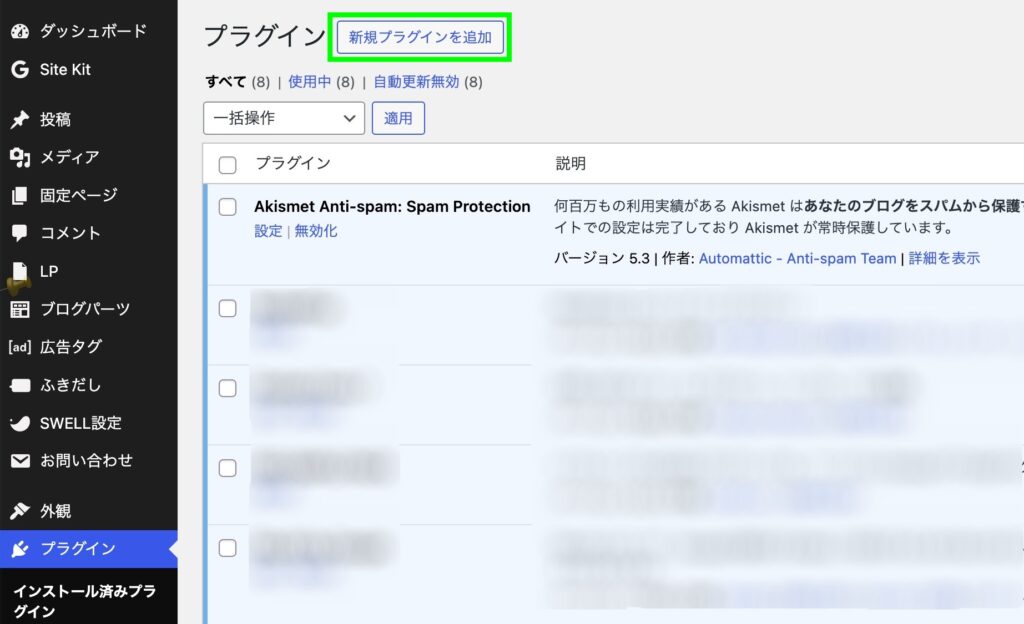
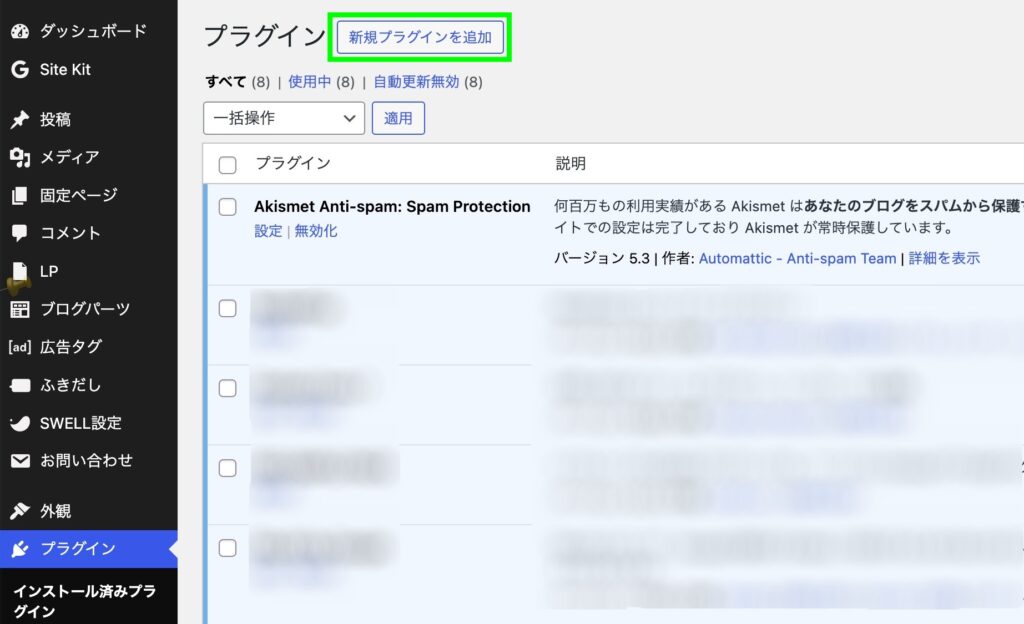
新規プラグインを追加


プラグインから新規プラグインを追加をクリック。
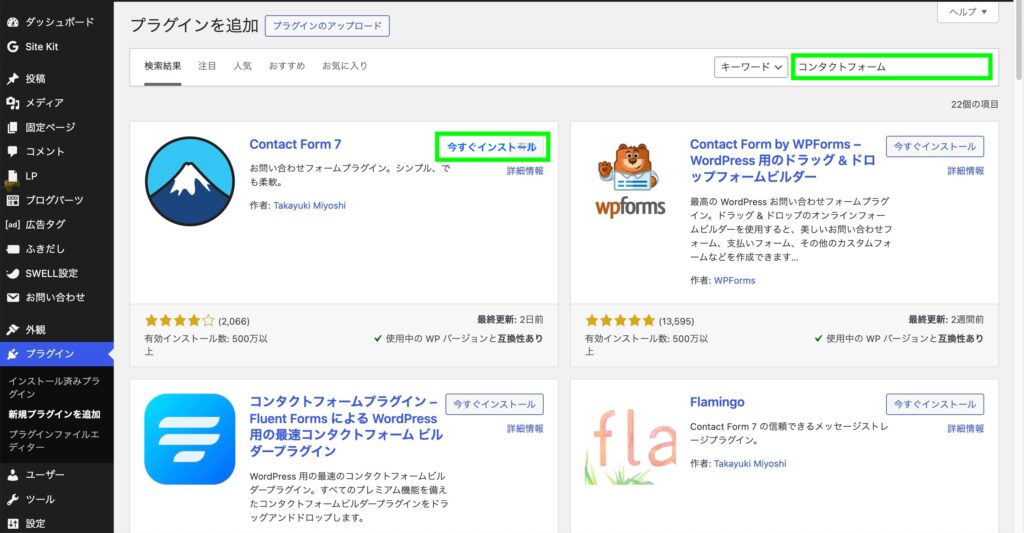
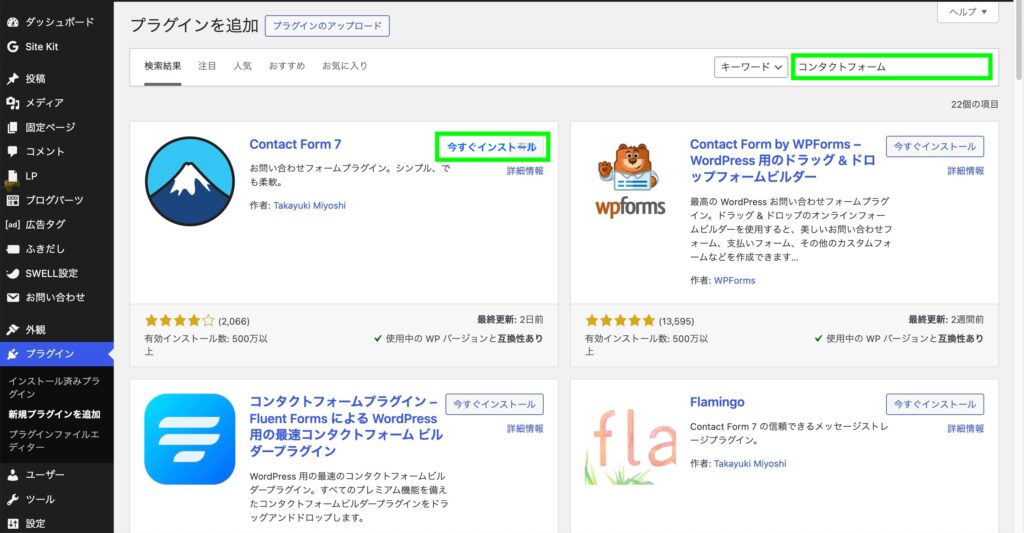
Contact Form 7をインストール


左上のキーワード枠にコンタクトフォームと入力。
表示されたContact Form 7の今すぐインストールをクリック。
インストール後に有効化をクリック。
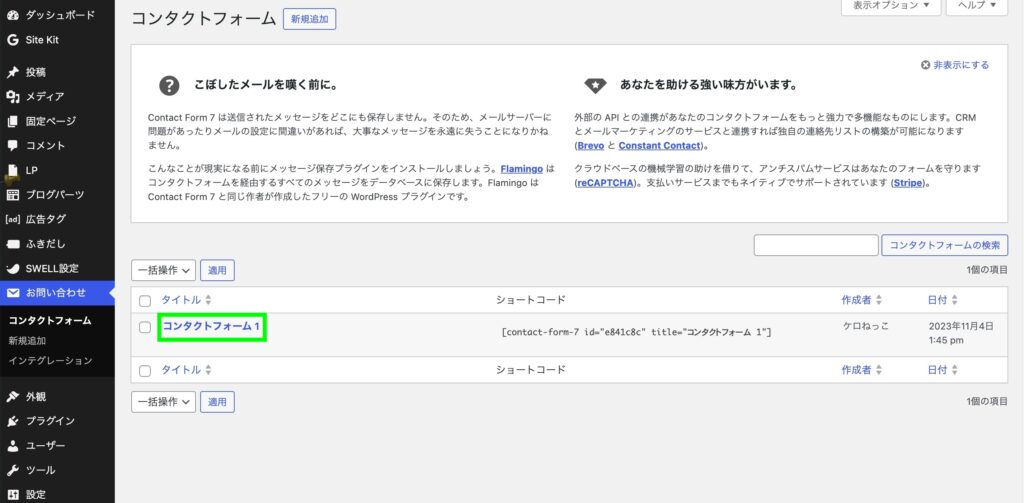
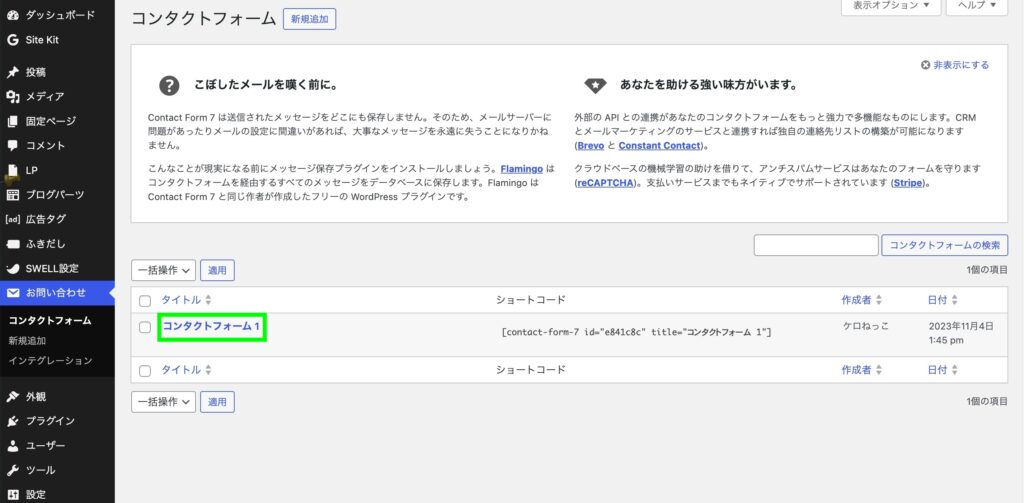
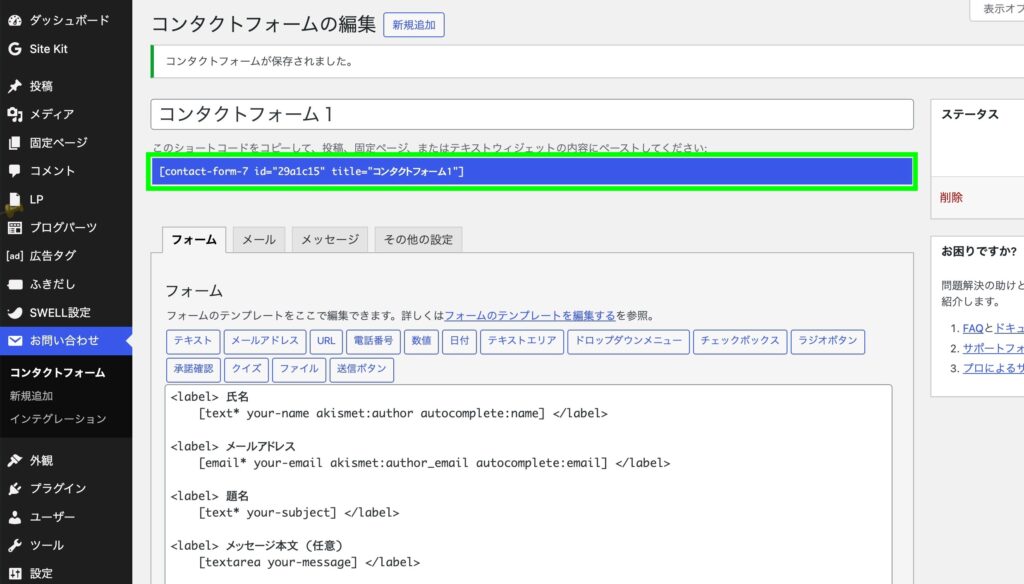
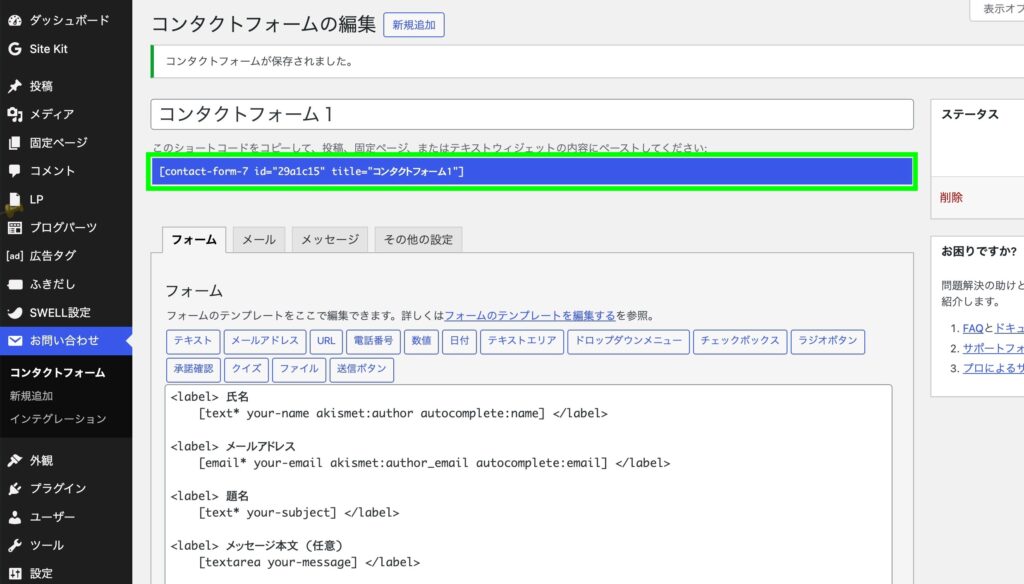
コンタクトフォーム


お問い合わせからコンタクトフォーム1をクリック。
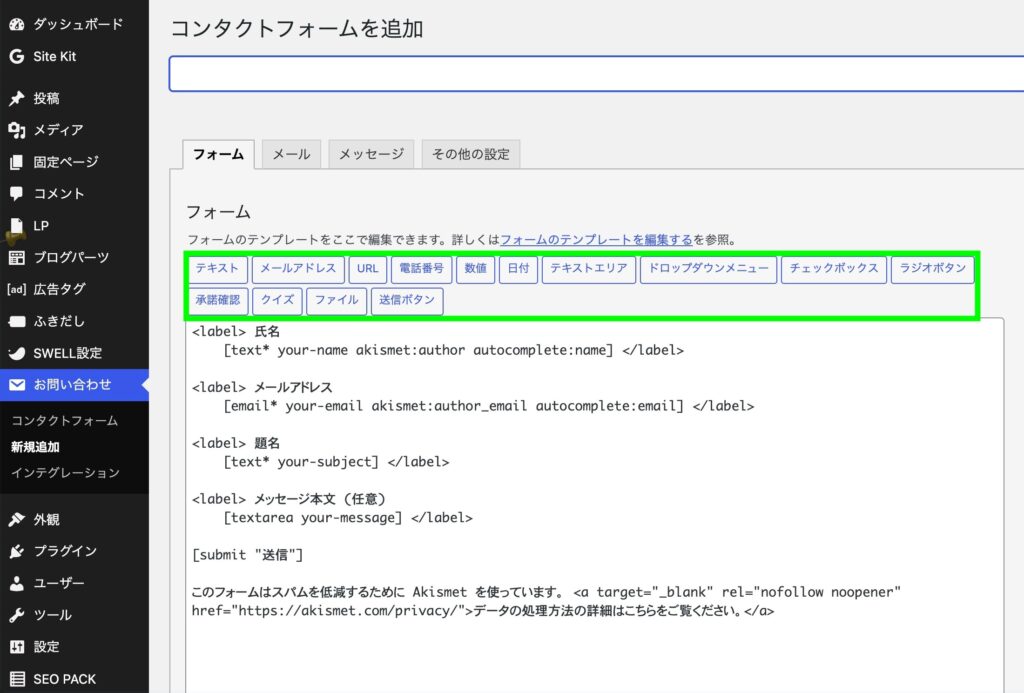
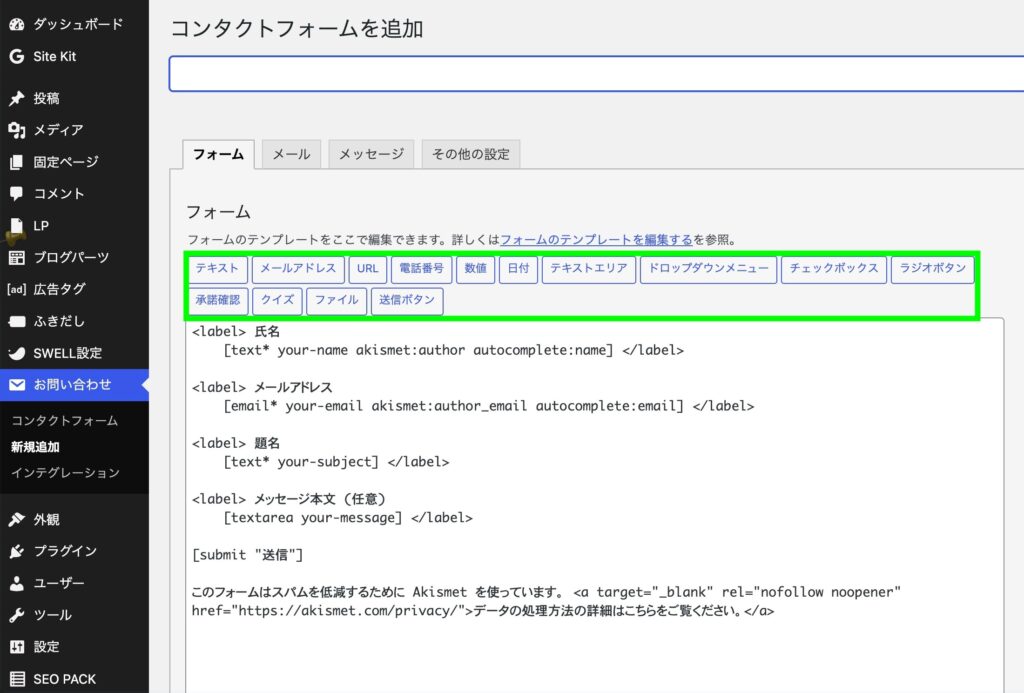
入力フォームの編集


ここでお問い合わせの入力フォームの編集ができます。
基本的にディフォルトのままでいいと思いますが、付け足したい項目があれば緑枠内のタブをクリックして編集できます。
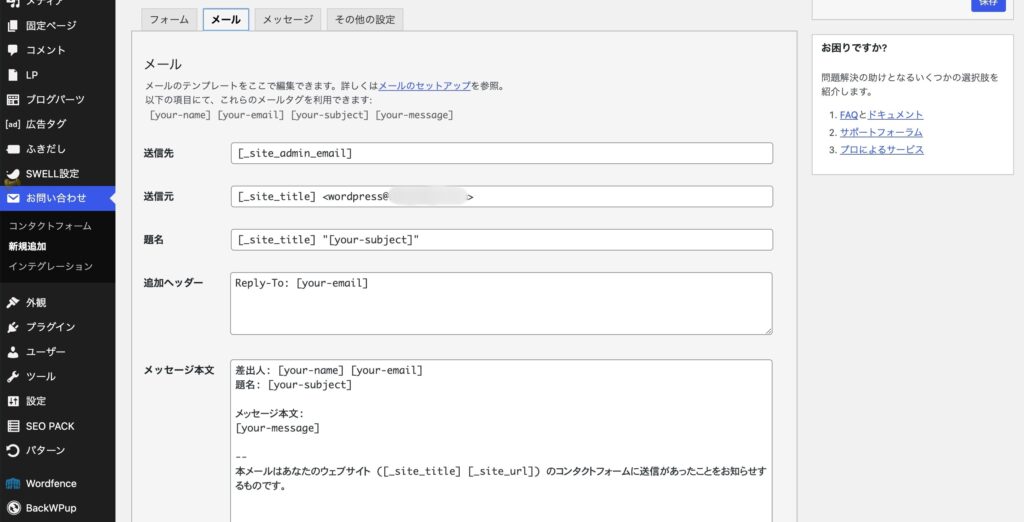
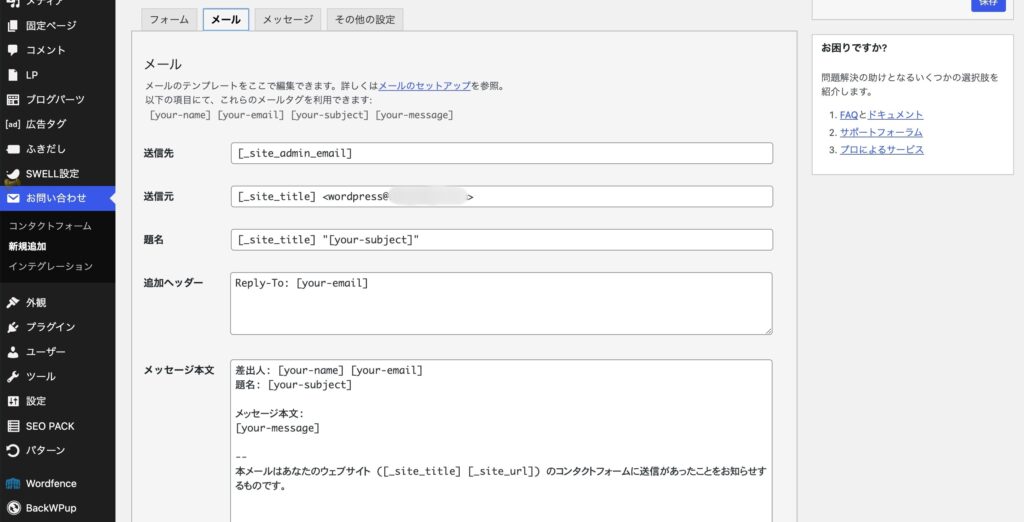
メール設定の編集


ユーザーからお問い合わせがあったことを運営者にお知らせするメールです。
こちらも特に編集するところはありません。


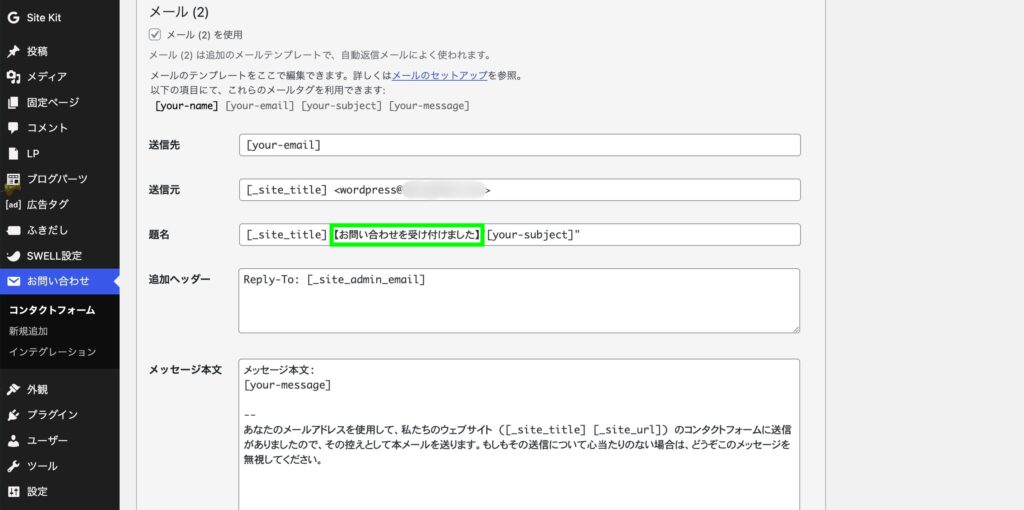
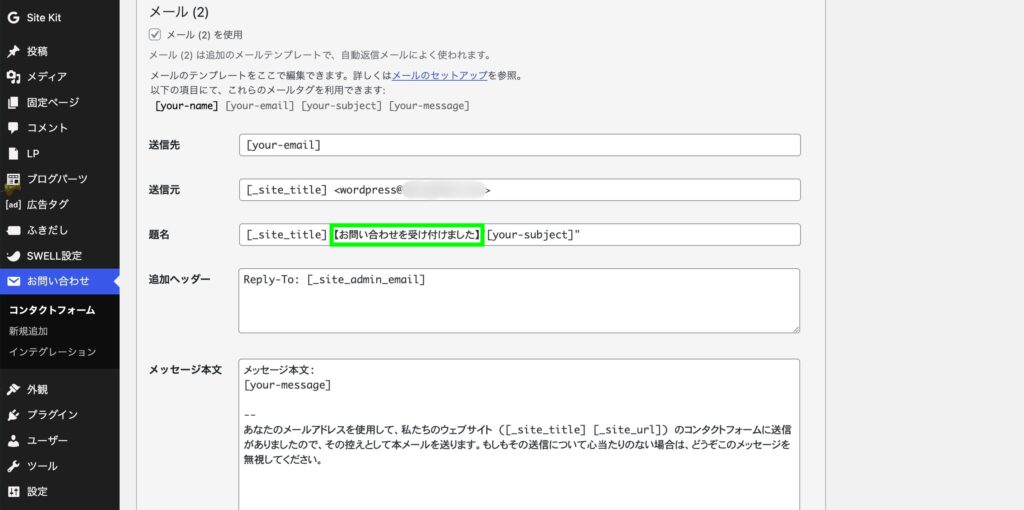
下にスクロールして、メール(2)を使用にチェックを入れます。


メール(2)はユーザーがお問い合わせメールを送信した際に、ユーザー側に自動送信されるメールです。
そのままでもいいと思いますが、題名に「お問い合わせを受け付けました」とか、本文に「お問い合わせいただきありがとうございます」などを付け加えるといいかもしれません。


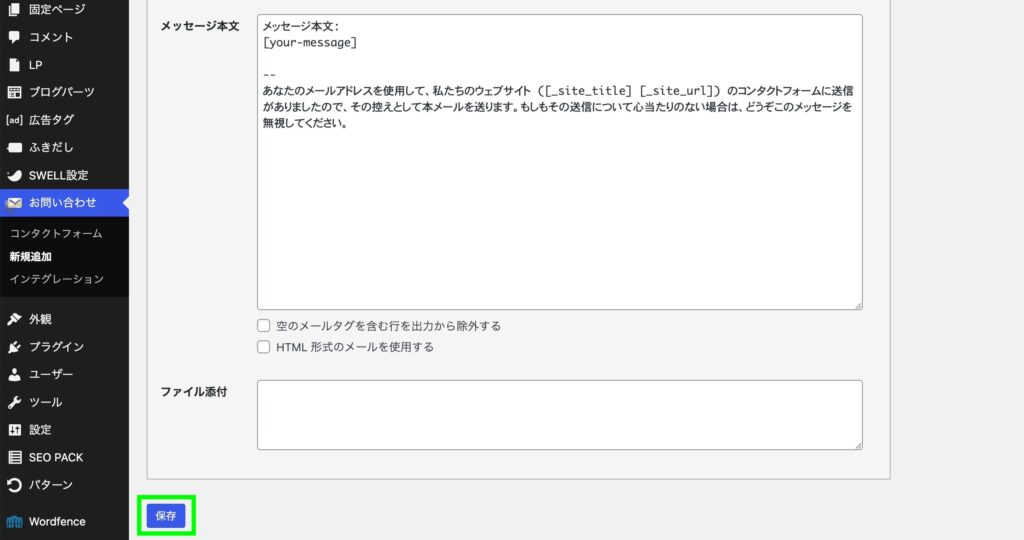
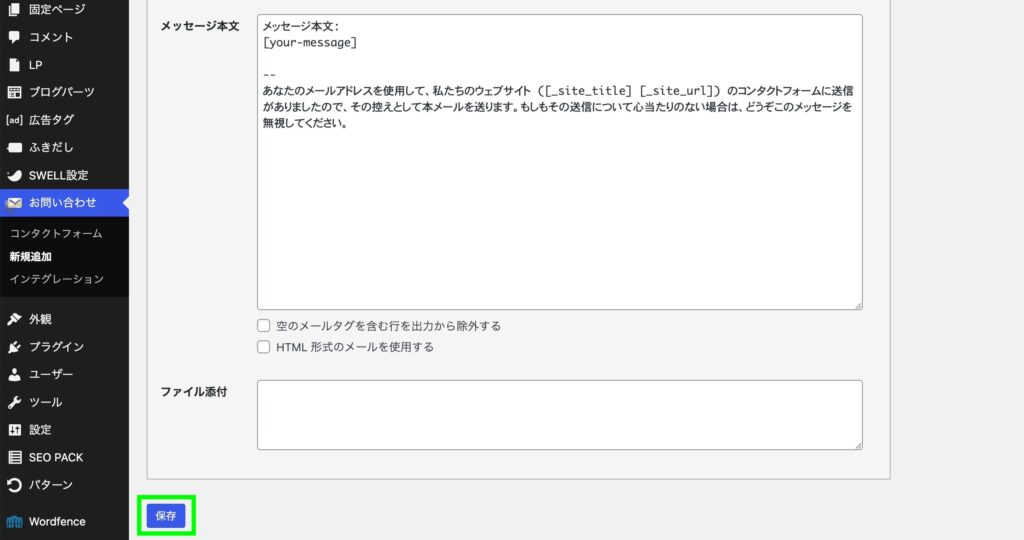
編集した場合は、下の保存をクリック。
メッセージの編集


上部のメッセージタブをクリックします。
ユーザーがお問い合わせを送信すると、すぐに下に表示されるメッセージです。
特に編集する必要はありませんが、変更したければお好みで。



ほとんど編集しなくても大丈夫だね



ホント助かるよね〜


固定(お問い合わせ)ページの作成
ショートコードをコピー


ショートコードをコピーします。
新規固定ページを追加


固定ページから新規固定ページを追加をクリック。
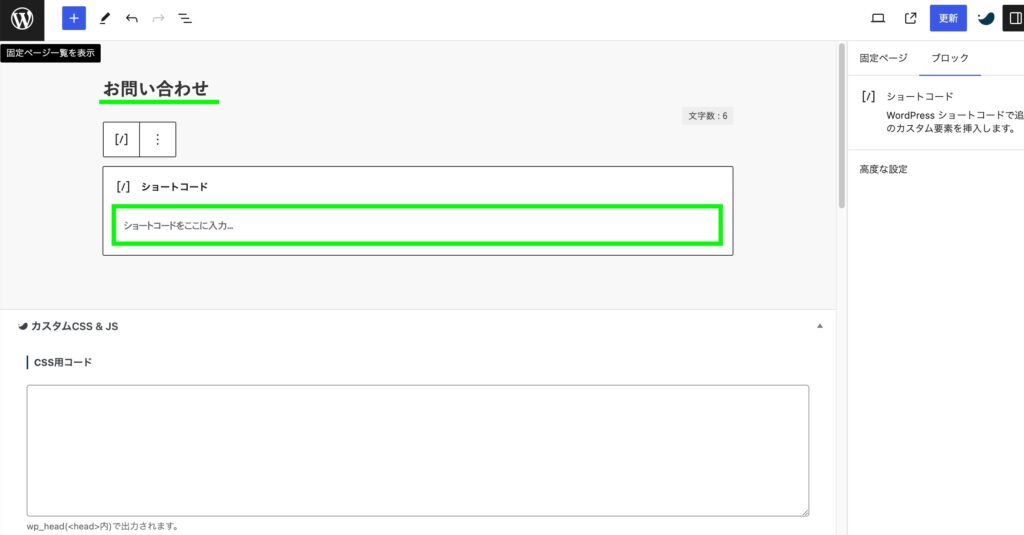
ショートコードを貼り付ける


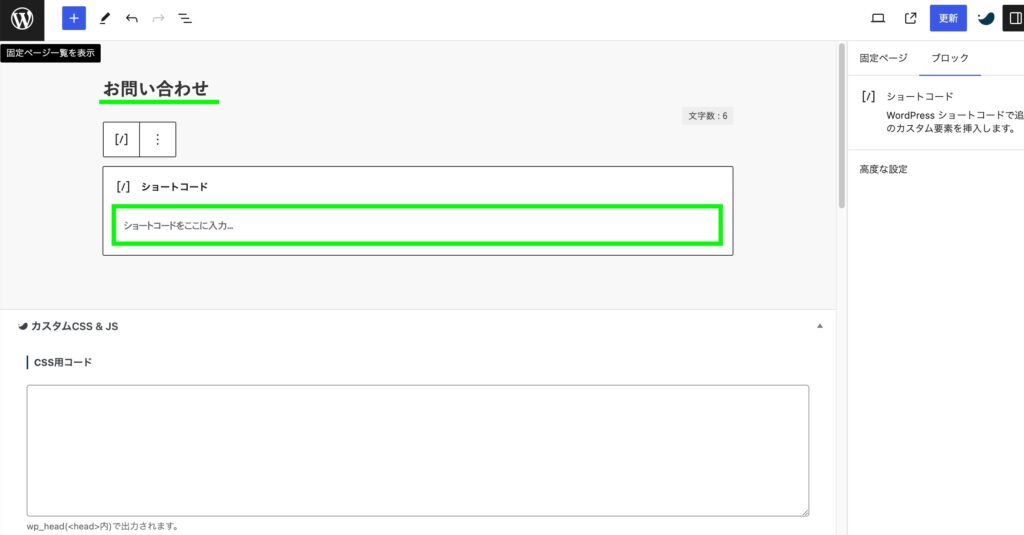
お問い合わせなどタイトルを記入。
次に、ブロックを追加(+)からショートコードをクリックし、STEP1でコピーしたショートコードを枠内に貼り付ける。


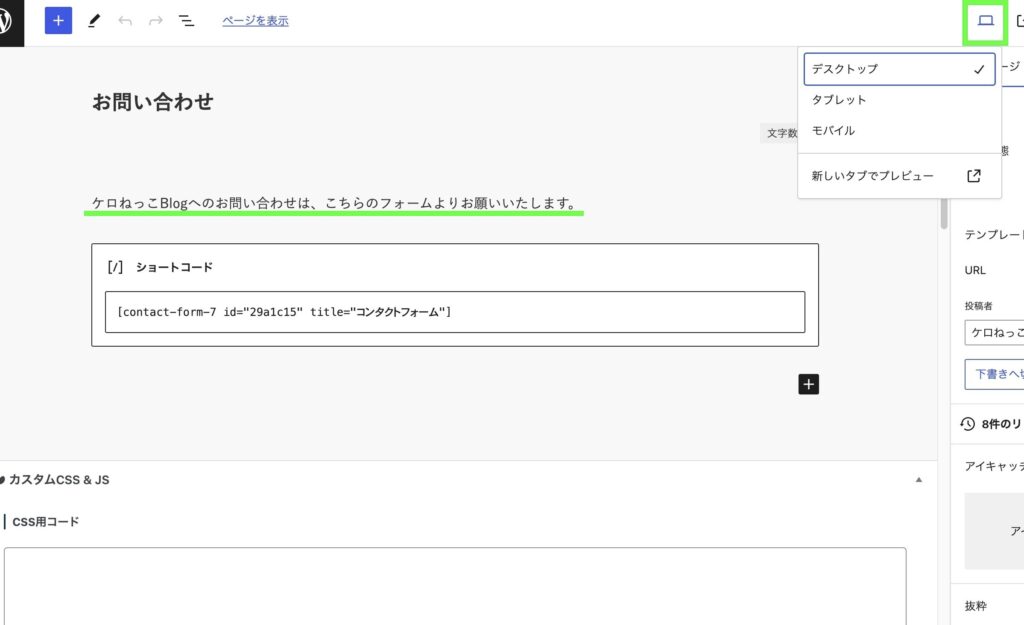
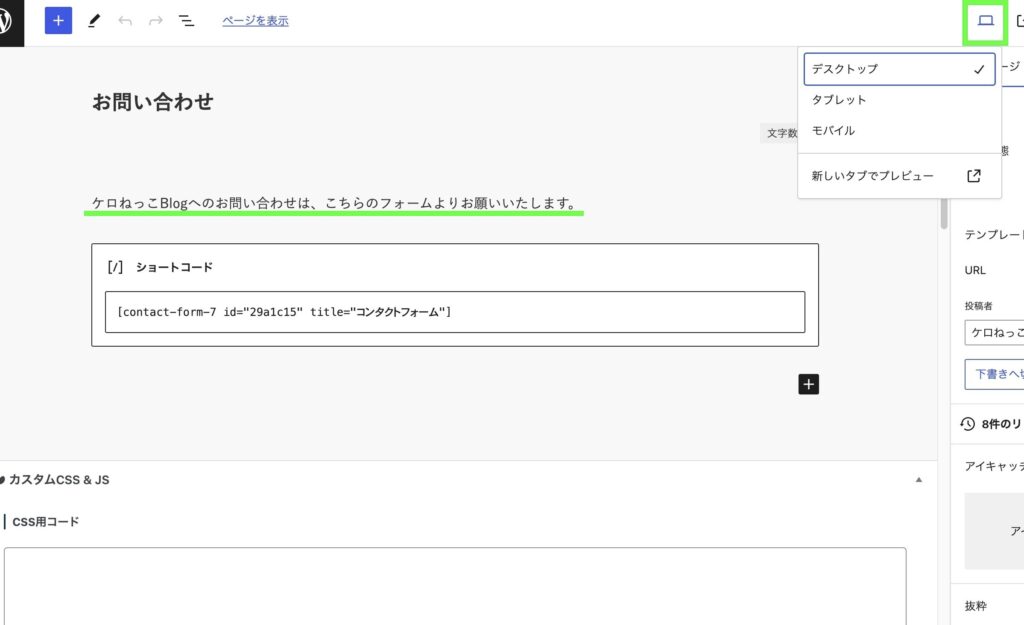
アンダーラインをした部分のように、一言二言あってもいいかもしれません。
右上のプレビューボタンをクリックして作成したページを表示します。
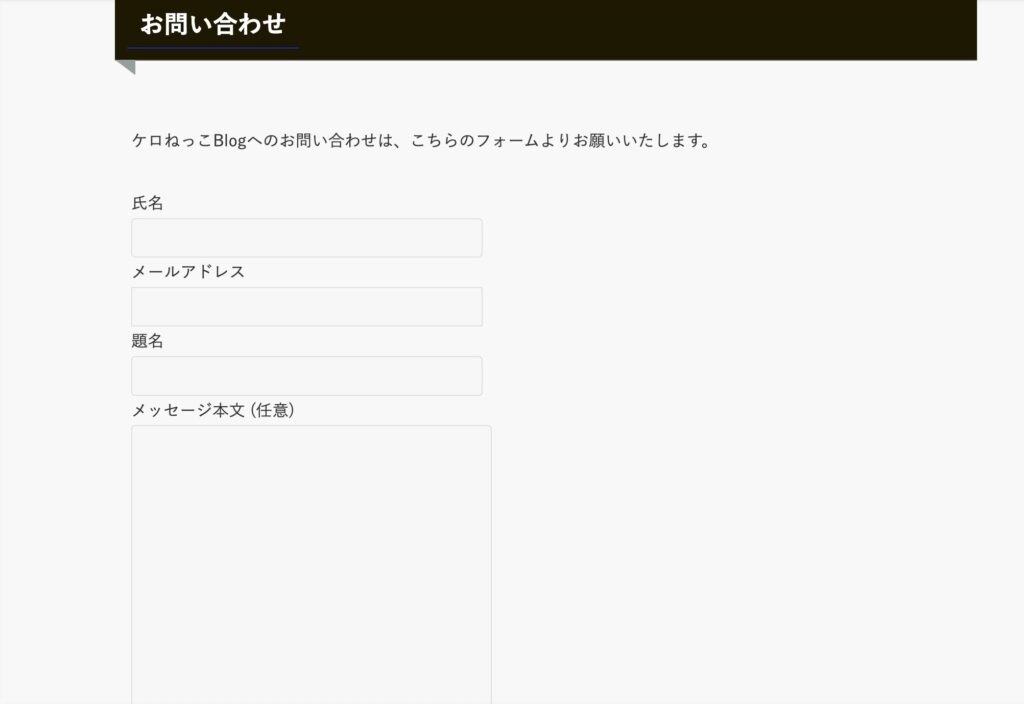
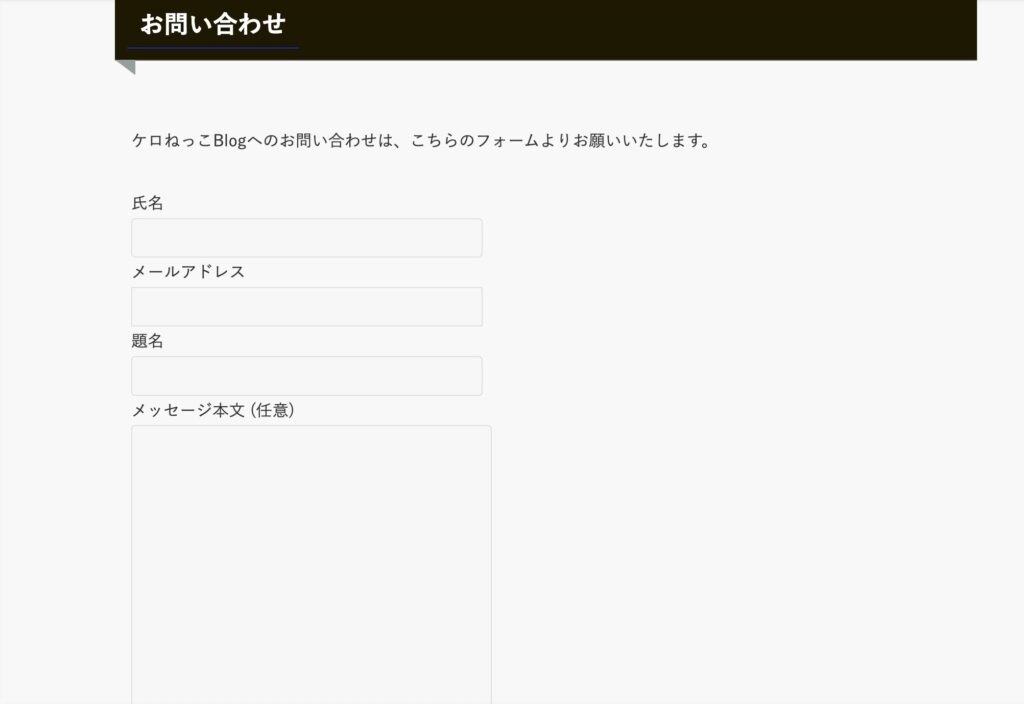
お問い合わせページの確認


お問い合わせページがちゃんと表示されていれば完了です。



お疲れ様でした



確かに簡単だったね


お問い合わせメニューをフッターに設置
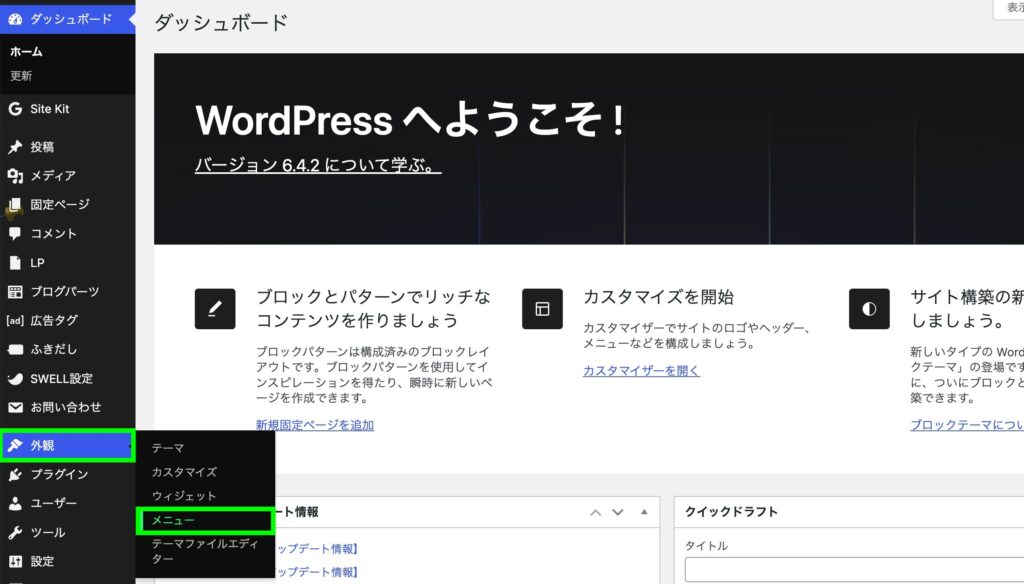
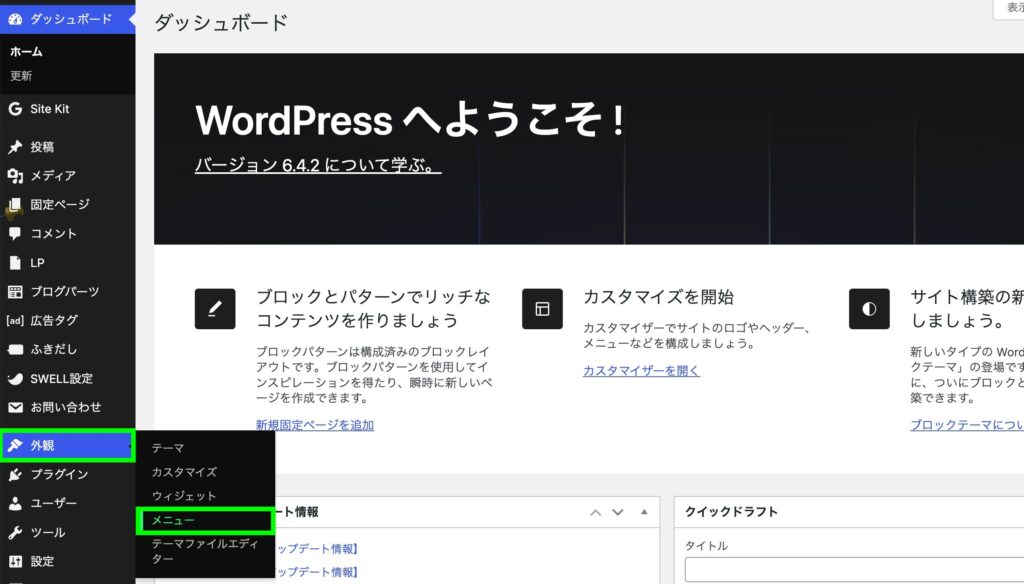
メニュー画面へ


外観からメニューをクリック。
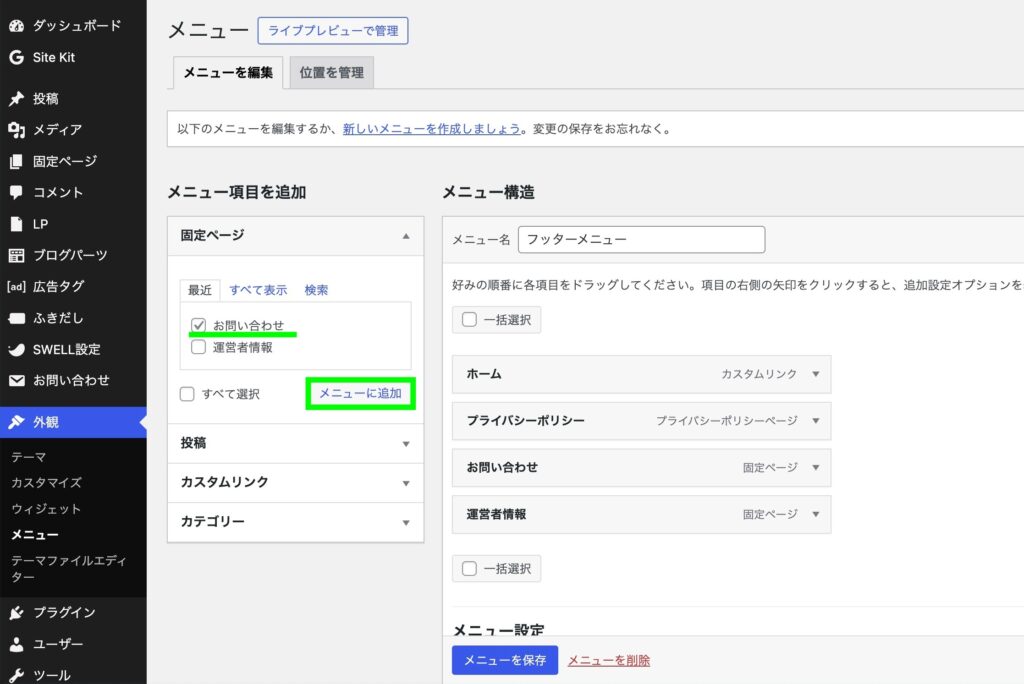
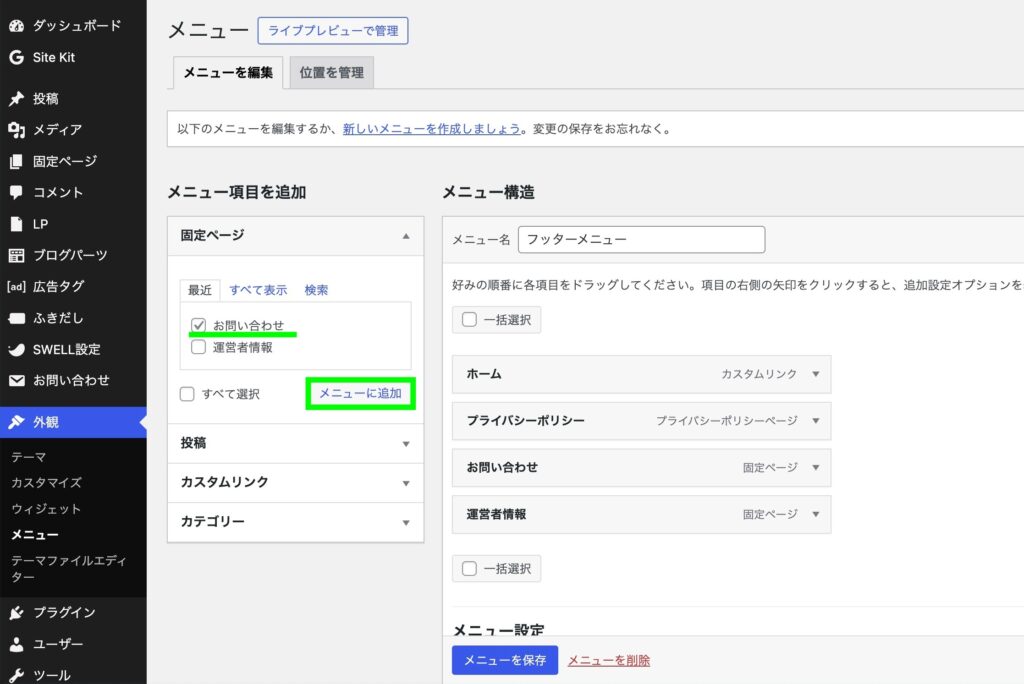
お問い合わせをメニューに追加


お問い合わせにチェックを入れ、メニューに追加をクリック。
フッターを選択して保存


右側のメニュー構造にお問い合わせがあることを確認し、メニュー設定でフッターにチェックを入れる。
最後にメニューを保存をクリック。
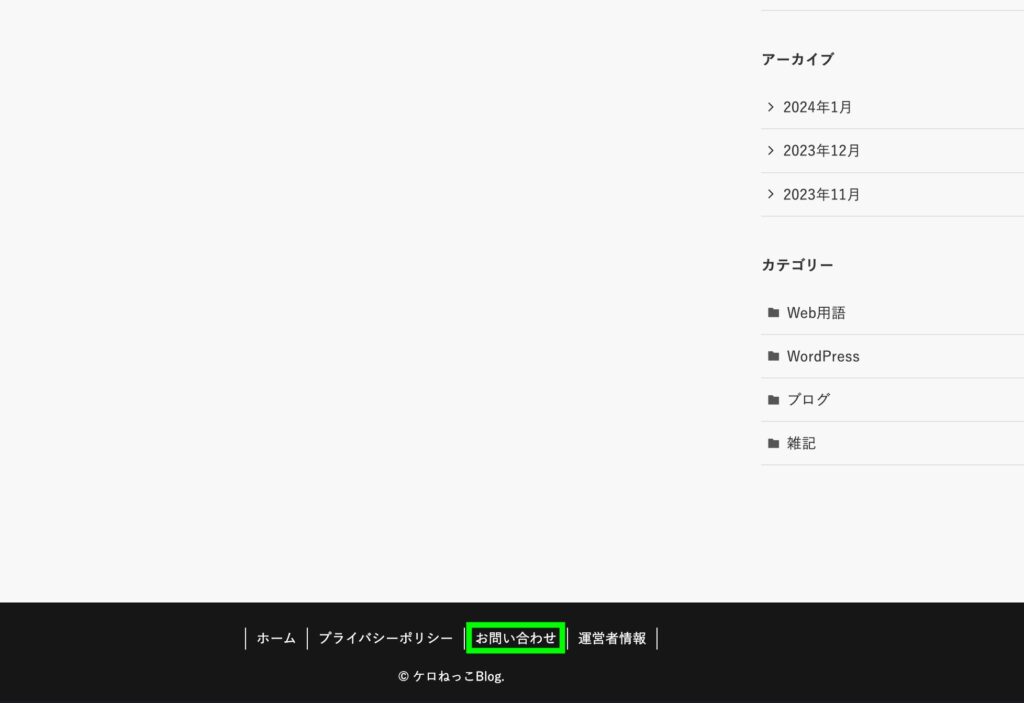
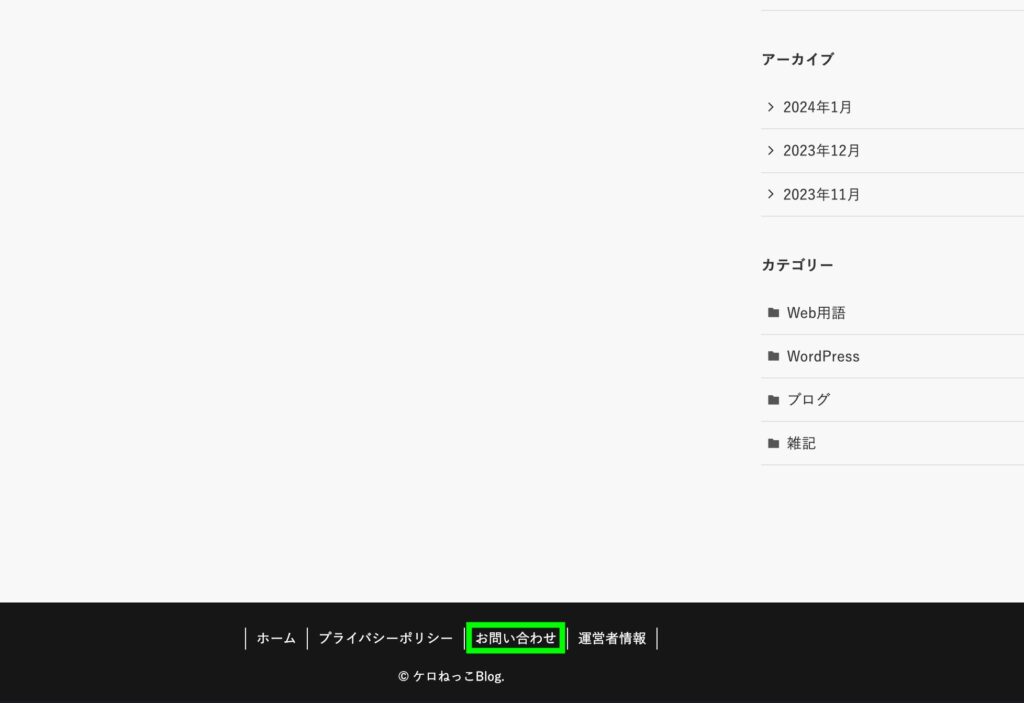
フッターを確認


サイトを開き、フッターにお問い合わせが表示されていれば完了です。


まとめ
今回はWordPressでContact Form 7を使った、お問い合わせフォームの作り方を解説いたしました。
割と簡単に作成できたのではないでしょうか。
スパム対策としてGoogle reCAPTCHAを設定しておくといいと思います。
reCAPTCHAの設定方法はこちら
広告サービスとの提携やトラブル回避を考えると、やはりお問い合わせフォームは必要だと思います。
難しい作業ではないので、ブログを開設したら早めに設置しましょう。



最後まで読んでいただきありがとうございました



↓こっちも読んでね!